
Because merchant success lies at the heart of everything we do, we continually seek out industry leaders who are changing the ecommerce landscape for the better; companies that have come to be recognized as trendsetters by offering technology that makes it easier to buy and sell goods and services online.
One such company is Dwolla, a unique payment processing service that features a custom-built network allowing users to move money with exceptional ease and affordability.
Unlike other payment processing solutions that rely on credit/debit cards and charge excessive fees, Dwolla’s custom network securely connects to one’s chosen bank account and allows users to transfer money via email, phone, Facebook, LinkedIn or Twitter.
Not only is Dwolla incredibly easy to use, there is never a need to connect to a third-party financial institution. Instead, users simply move money across Dwolla’s payment network quickly and securely.
Pricing with Dwolla is simple. Every transaction over $10 costs $0.25. Anything under $10 is free. There are no hidden transaction charges, no additional costs and nothing tucked away inside the fine print.
Dwolla’s payment network was built to increase profits for its customers by eliminating credit card fees. Therefore, anyone (or anything) connected to the Internet can move money at the lowest possible cost!
Integrating your 3dcart store with Dwolla is simple, and we invite you to follow the step-by-step configuration instructions below.
Note: In order to use Dwolla, you will need to sign up for an account.
Configure Dwolla
When adding the Dwolla Payment method, you will be required to enter your Dwolla ID, Key and Secret Key. The following is where you can get this information:
- Sign into your Dwolla Account
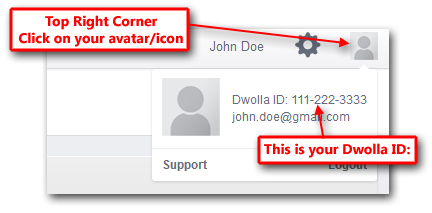
- Click on your Dwolla profile picture.
A small drop down will then show you your Dwolla account number. Write this account number down as this is the ID you will need for the integration.
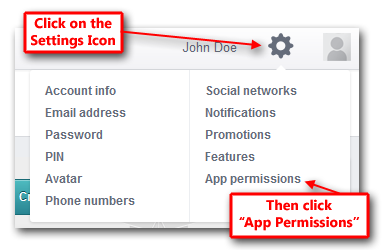
- Now, click on "App Permissions" located in the top right-hand menu
(next to your image)
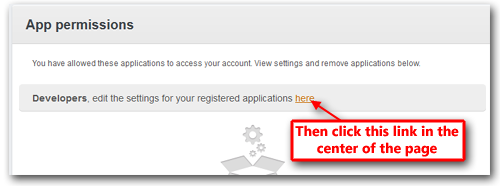
- Click "Developers, edit the settings for your registered applications here."
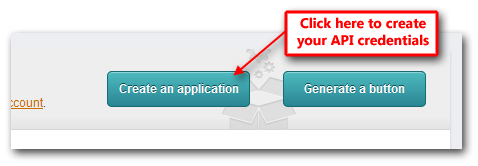
5. Click "Create Application."
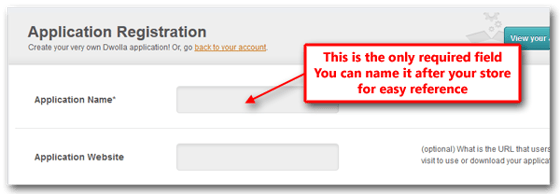
You will be taken to a page with a list of fields to populate. There are various permissions needed in order to use Dwolla via API. Most of the fields are optional and may be left blank since 3dcart's integration already has these settings pre-configured for you. However, the first field "Application Name" is required.
We suggest just using your store's name for easy reference.
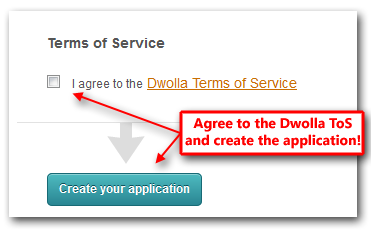
6. After configuring the Application settings, Accept the terms, enter your pin and click "Create Application"
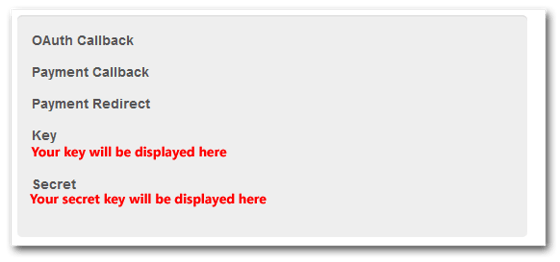
On the subsequent page you will see the Application Secret and Application Key which will be added to your 3dcart store's payment module.
- Store this information as it will be needed for the payment module in your 3dcart store
You may now proceed with the rest of this tutorial.
To add the Dwolla Payment method to your 3dcart store, please proceed with the following steps:
- Login into your 3dcart Online Store Manager
- Go to Settings -->Payment -->Online Methods
- Click on the "Add New" button at the top of the page.
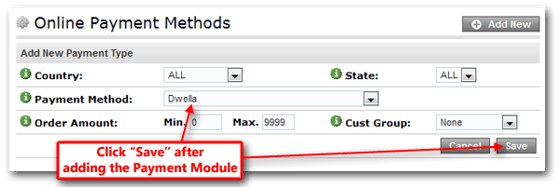
- Select Dwolla from the Payment Method drop down menu.
- Specify your payment method options as needed
(Order amounts, Customer Group, Country/State restrictions, etc) - Click "Save"
You have added the Payment Module.
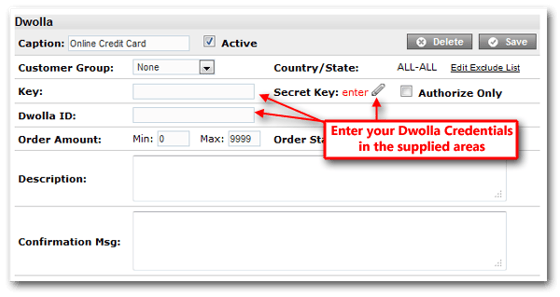
- Now, enter your Key, ID and Secret Key credentials (from the previous steps) as needed.
- You can create a description, confirmation message and caption as needed.
Your store is now integrated with Dwolla Payments!
If you have questions about Dwolla, or perhaps you need help integrating the solution inside your 3dcart store, submit your comment(s) in the field below.
To learn more about the 3dcart and Dwolla partnership, please visit www.3dcart.com/v6.
3dcart Teams Up With Dwolla to Offer Payment Processing Without Constraints | @3dcart's Ecommerce Blog https://t.co/Jf19l0wzAu
— Dwolla (@dwolla) August 16, 2013














Leave a reply or comment below