
Now more than ever, your website needs to be fast.
If it takes even a few seconds to load properly, you might be losing important visitors. In fact, most customers or visitors won’t even wait up to two seconds for website content to properly load. That’s why your loading time is one of the most important things you need to focus on when building a website.
Not everyone has all of the patience in the world. If it takes too long for your page to load, your customers are more likely to jump to the competition without a second thought. A startling 79% of online shoppers, for example, said they won’t go back to a website that loads slowly. A slow-loading website simply seems unprofessional, and you don’t want that. Here are the best tips for improving your website loading time so you don’t risk your user experience.

1. Minimize Your Website’s Requests
Much of your website load time is spent downloading all the different aspects of your page. There’s a unique HTTP request for every single one of those elements on your page, and they all take time to load. The more of these you have, the more time your page will need.
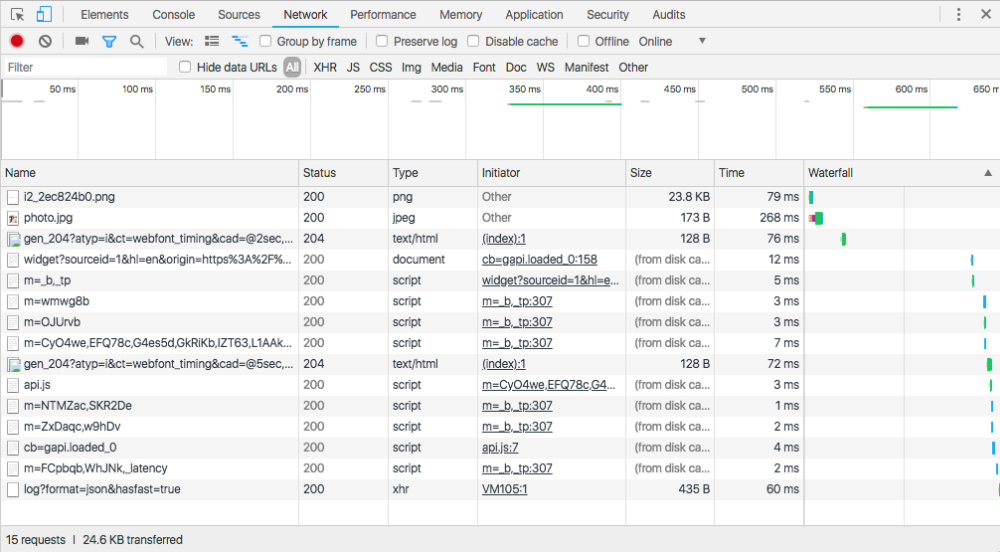
Not sure how many requests you currently have? Start by checking with Google Chrome’s Developer Tools. In your browser, right-click and select Inspect. From here, navigate to the Network tab. This is where you can see just how many requests you have and how long each one takes to load. If the load time is too high, you need to start minimizing the number of requests.

If using Wordpress, use a Plugin like WP Rocket . Once the plugin is installed, open it and go to Static Files. You can click on all of the file types (CSS, HTML, JS, Google Fonts, etc.) and combine. When you’re done, click Save Changes. For ecommerce websites not running on Wordpress, look for an ecommerce platform that already optimizes your website's requests, or using Cloudflare as an optimization platform.
Although this seems simple, you’ll likely notice a big difference. Having a lean website is always a good idea when it comes to your load time.
2. Asynchronous Loading
Another solution for slow load times is asynchronous loading. This sounds tricky, but it’s really straightforward. Your website scripts usually load synchronously, which means they all load at one time. This can bog down your website and lead to that sluggish, delayed loading that nobody wants. However, if you load your files asynchronously, your scripts will load only as needed, one at a time. This means the top of the page will load first since it’s what users see first.
Once again, you can do this in WP Rocket using the same Static Files tab. You’ll simply need to click the checkbox next to “Load CSS files asynchronously.” If you don’t have WP Rocket, you can also ask your webmaster or developer to help you include the script on your website.

3. Check Your Hosting
If you’ve done all of the above and you’re still having a problem with load time, it might be worth looking into your hosting package. Many new websites make the mistake of choosing the cheapest Wordpress hosting package, and this can come back to haunt them later on.
While there’s nothing wrong with self-hosting, your website will need to share things like CPU, RAM, and disk space with other websites on the same server. If something goes wrong on these websites, it will slow down your own.
Using a SaaS ecommerce solution might be a better solution depending on your needs. Hosted ecommerce platforms allows for a better sharing of resources and more stability. Better still, it allows you to have the right resources needed to run an efficient ecommerce operation, and will lead to much faster and more stable load times.
4. Optimize Your Images
As we mentioned earlier, images are among the elements that make HTTP requests, and they can add a lot of weight to your load time. If you’re not careful, they could be coming between you and more business. If you’re trying to sell products online, this is even more important. Customers want to see quality images of your products before they’re willing to make a purchase, but these same images are slowing down your load time.
One method you could try is compression. If you don’t do this, you’re not alone: out of the top 100 ecommerce websites, a startling 45 don’t actually compress their images. Luckily, reducing your image size is an easy process.
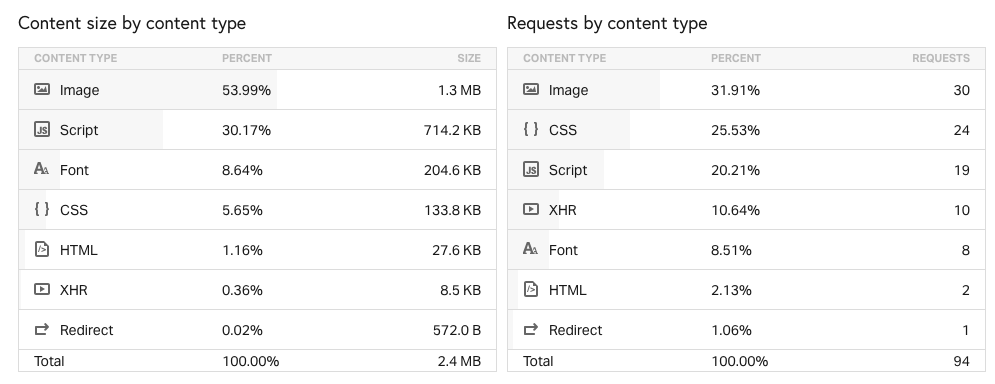
First, conduct an audit with a free tool like Pingdom. From there, run your website through their page speed test to see how many requests you have by content type. Here, you’ll see how many images are taking up a percentage of your website content.

Screenshot via Pingdom
As you can see for the above example, images make up the majority of the content on the website. Reducing the sizes of these images will play a big role in speeding up its overall performance.
If you're using Wordpress, you can use a tool like WP Smush on WordPress to compress your images, among other tips for speeding up a Wordpress site. Otherwise, you can manually resize your images online through a tool like Online Resizer and Biteable's Image Resizer or by reducing the file size only to the length and width actually needed.
5. Use a Content Delivery Network
We live in a global world, and you may have a wide variety of users from across the globe who will be accessing your website from different physical locations. When users are farther away from your server physically, your website’s load times will be even higher since the data has to travel a longer distance. You need to make sure your online store can meet your global traffic demand without bogging down your server.
One of the most effective ways to reduce load times worldwide is through a content delivery network (CDN). With a CDN, your website is cached on servers located around the globe. This means your data won’t have to travel as far to reach your users. A user in India would be able to access your data at the same speed as someone located near your original server.
You have a few options for getting started with a CDN, and they’re all easy to use. The most popular options are MaxCDN and Amazon CloudFront. No matter what you choose, a CDN will definitely reduce your load time on a big scale.
Constantly Improve
Ultimately, there is no single solution that will magically improve your website’s load time. This is very much a trial-and-error situation that will require all your problem-solving skills. It’s worth the effort, however, since those milliseconds mean all the world to your visitors. If you want to convert more visitors into customers, you need to value their time when optimizing your website page speed.
When in doubt, start with an online speed audit. From there, you’ll have more suggestions about where you need to improve the most. No website loads perfectly all of the time, but the more steps you can take to improve the experience, the better.
As you can see from these steps above, it’s not as complicated as it sounds to make a big difference in your loading time. Start small and keep working until you find a solution that’s right for your website.





Leave a reply or comment below