
After all the work you and your team have put into creating your website, you may believe that your online store is ready for business.
The site design is both aesthetically pleasing and easy to understand, and the page layouts leave little to no room for confusion. The content copy on the product pages is informative and engaging, and their SEO value is excellent. Navigating the website is simple, as is the process of placing an order.
However, you may still find yourself wondering: if all of these important aspects are fully optimized, why are my conversion rate and search engine rankings not improving?
There could be a number of factors you could focus on that may be keeping that rate lower than it should be, but one stands out from the rest.
A potentially major question you could ask is, “Does my website load quickly?” An even better question may be, “Does my website load quickly enough?”
In this article we'll explain how your website page speed impacts SEO and conversions.
What is Page Speed?
Page speed is simply the time required to load the content on a website page. That includes text, images, videos, scripts, stylesheets, any files that run on programs such as JavaScript or Flash, and any other elements on a page. That also includes the code that creates the layout of the page. The more elements that a page contains, the longer the page speed may be.
We should note here that the terms “page speed” and “site speed” are not interchangeable. The former refers to the load time for a single page on a website. The latter is the average load time for the entire website, based on the page speed for a set of several pages.
How to Measure Page Speed
You can find a variety of programs and apps that can measure the load times for the different pages of your website. While you could certainly use an analytics tool you already own, employing another one specifically created for this purpose will provide a far more detailed analysis of page speed and prove far more helpful.
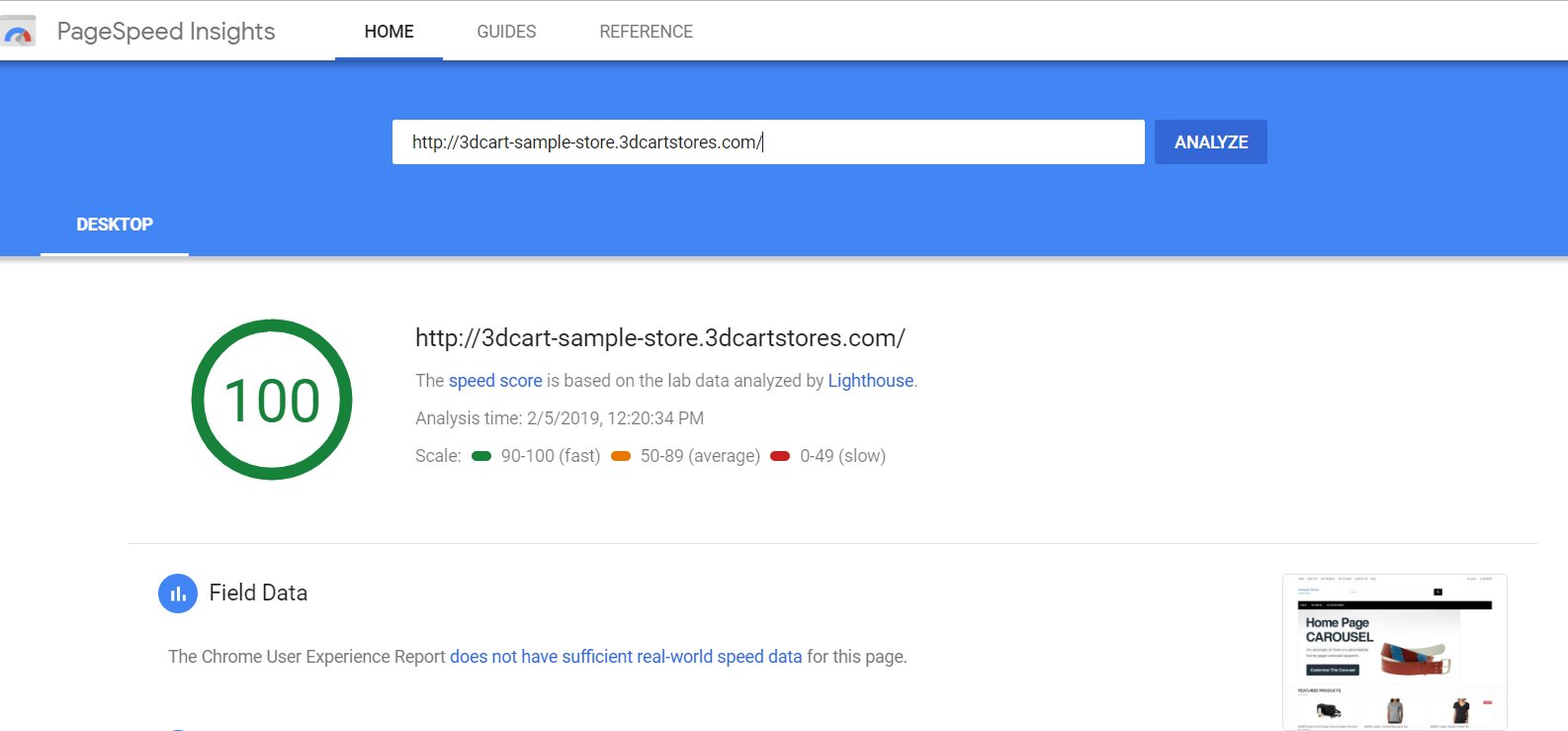
- PageSpeed Insights
The Google PageSpeed Insights API, one part of the tech giant’s PageSpeed toolbox. This program measures how quickly a given webpage loads — for both your website’s desktop and mobile versions — and grades it on a scale of 1 to 100, showing you where the page currently stands. It then provides in-depth suggestions for shaving precious seconds off those load times. You’ll want to pay attention to what the Insights API says: Google is, after all, the search engine you most want your page to rank on, and they factor page speed into their algorithm.
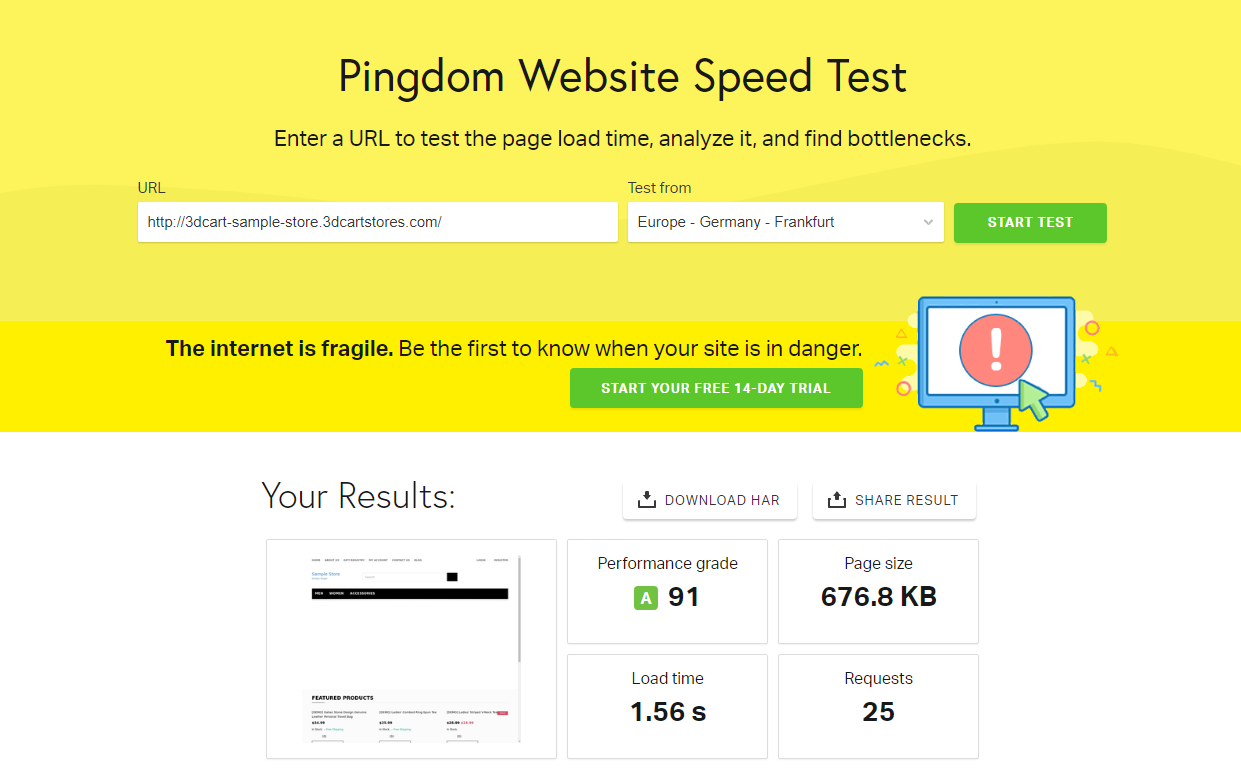
- Pingdom Speed Test

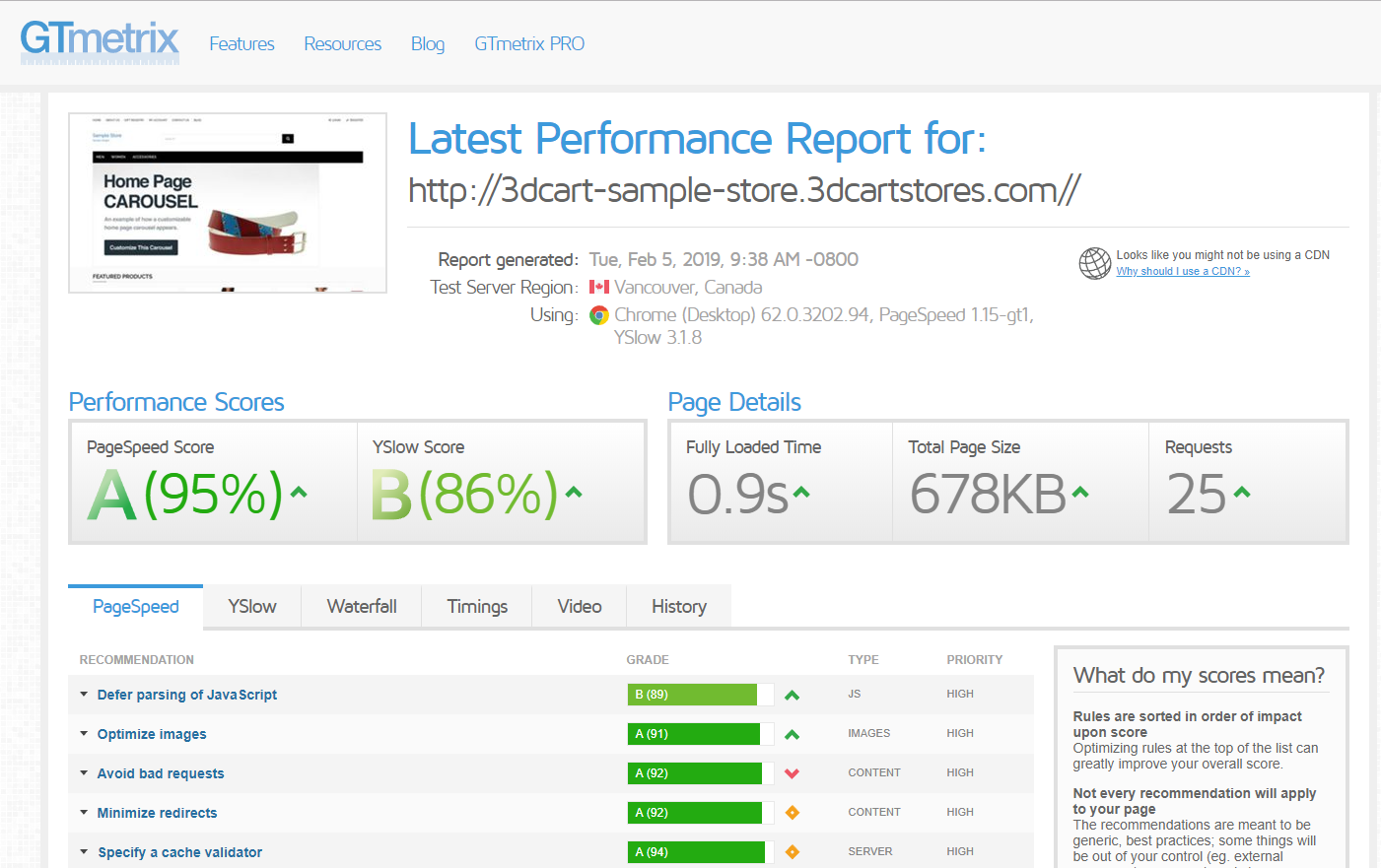
- GTMetrix

- Uptrends

- Yellow Lab Tools

Server Response Time versus Page Speed
Server response time and page speed are two distinct beasts. When someone tries to access a page, the time required for said page’s content to load is the page speed. When someone wants to open a website, the browser has to send a request to the site’s server, and the server then has to load the site’s HTML document. The time required for that process is known as server response time.
Despite their differences, server response time and page load times are connected. A website needs to be prepared before a page can begin rendering. That means the load speed for an individual page could be optimized to load almost immediately, but it may still take a while to render if the server response time is slow. If you want your pages to appear quickly, you need to increase both speeds.
How Page Speed Affects Conversion Rate
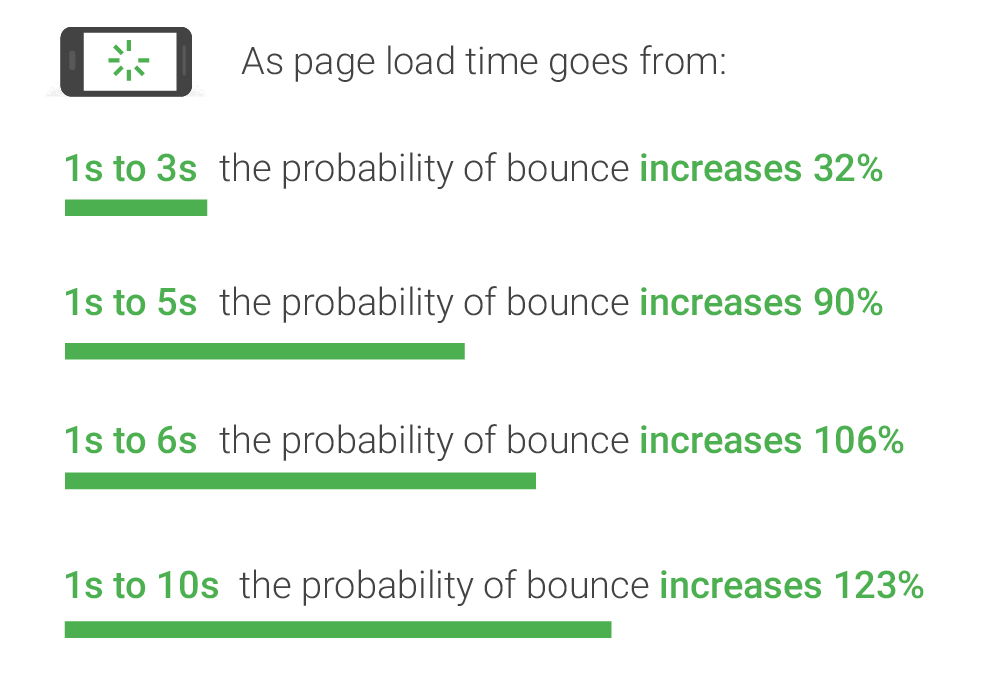
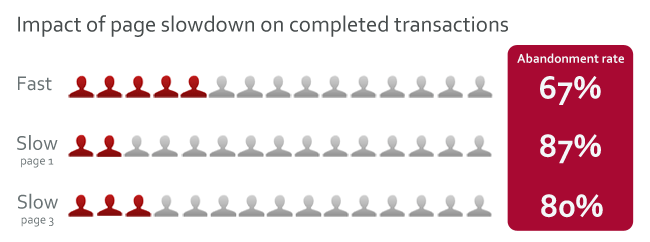
When you surf the internet, how long are you normally willing to wait for a website to load? However patient you are online, there are many other people who are far less tolerant. In fact, eCommerce statistics demonstrate that consumer activity is strongly dependent on page speed:
- According to recent studies, 40% of consumers will leave a website if they have to wait more than three seconds for it to load.
- When a page takes this long to finish setting up, customer satisfaction drops by 16%. That means that the visitors who manage to stick it out will be markedly less content with your store.
- A whopping 79% of customers who think a website should have loaded faster are more likely to use another website in the future.
Three seconds may not sound extravagant — this is about the length of time needed for a person to sneeze. However, these survey results are nothing to sneeze at: according to their findings, that length of time is all it takes to turn away a significant amount of potential customers. Even the ones who make it through are at least a bit less likely to become paying customers.
Perhaps the most important statistic from these same studies is their conclusion. Taking all this information together, websites whose pages take even one second too long to load see their conversion rates lowered by 7%. While the short attention span in the face of load times may be fodder for jokes on social media, it is also an issue of great importance to people who run eCommerce businesses. If their websites do not load immediately or close to immediately, they risk losing business to the tune of thousands or even millions of dollars.
Page Speed as an SEO Ranking Factor
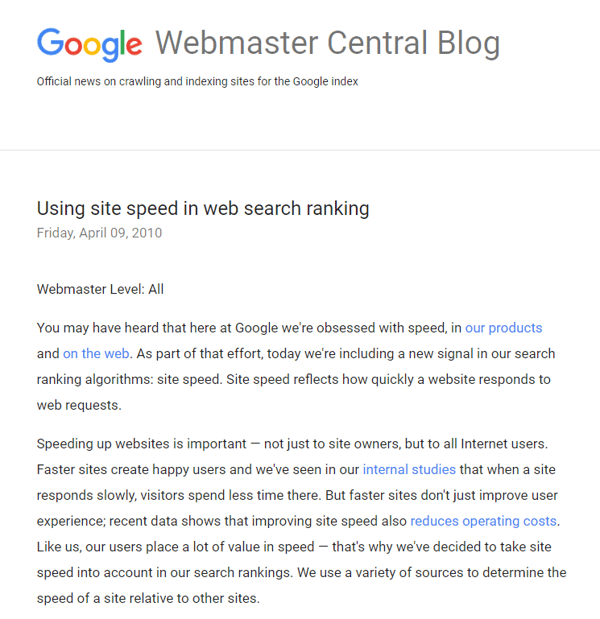
Enhancing your website’s rankings on search engines goes beyond inserting strategic keywords into your copy or meeting certain criteria for writing strong meta descriptions. In 2010, an official Google blog post stated that they just made site speed “a new signal in our search ranking algorithms.” In the text, they cited, as their reasoning, the importance of fast page performance “not just to site owners, but to all internet users.”
If new statistics compiled by Searchmetrics are anything to go by, there may be a correlation between page performance and placement on results pages. These studies looked at first- and second-page rankings (across a number of industries) on Google and seemed to confirm that having briefer load times continues to be important almost a decade later. They found a correlation between site performance and placement on results pages: the top five results generally take 2.5 seconds to open, while the next five generally require 2.8 seconds.
Just as we mentioned earlier that load times may not be the only factor keep an online store’s conversion rates low, they may also not be the only factor preventing a website from ranking higher on Google searches.
Even the original Google blog post says that at that point, “fewer [sic] than 1% of search queries are affected by” the inclusion of this factor in the algorithm. However, that percentage may be higher in the present, and slow site speeds can potentially hinder advancement up the rankings.
We should also note that the information gathered for this study comes specifically from mobile searches. With that said, the insights that eCommerce businesses should take away from it ought to be applied to their websites in general. If slower load times do contribute to lower rankings, whether on mobile or desktop searches, then fewer people will visit the site and place an order.
What is a Good Page Load Time?
In a 2018 study, Machmetrics determined that the average load time for websites across four countries and eight industries was 8.66 seconds. However, as we reported earlier, another statistic shows that almost half of your potential visitors may bounce if they have to wait more than three seconds. While 8.66 seconds may represent the average on the internet, you should still aim for a speed that is far lower.

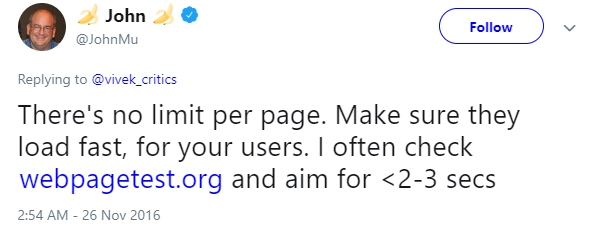
John Mueller, a Senior Webmaster Trends Analyst for Google, made waves in 2016 when he tweeted that he sets “<2-3 secs” as his goal for page speed. Many took this as an official recommendation for Google on the ideal load times for SEO purposes. This range is stellar and would definitely set your eCommerce website apart from the competition. With that said, even if your website loads quicker than that, trying to shave even more time off can only benefit your business.
How to Increase Your Website's Page Speed
It should be clear by this point that longer load times have a strong connection to lower conversion rates and search engine rankings, and even a single extra second may result in significant losses. On the other hand, this means that you could see a noticeable increase in your conversions and rankings by making even minor improvements in your website’s performance. Lowering response times, even by fractions of a second, can make a massive difference in improving an online store’s search engine rankings, customer satisfaction, and overall profits.
If you have the resources to improve load times for every part of your website, go for it. Otherwise, you may want to focus on the checkout pages, which would reduce cart abandonment, and the homepage, which would make entering the website easier and more appealing to internet users. Here are some tips for how to improve the speeds at which your pages load.
- Reduce HTTP Requests by Streamlining Pages
The pages on your eCommerce store may be covered in all manner of elements, including images, CSS stylesheets, JavaScript scripts, HTML code, and more. When someone prepares to enter the website, each of those components makes an HTTP request. The more HTTP requests a page makes, the more time is needed to download everything before the page is fully presented to the user.
If the required time ends up being too lengthy, the visitor may simply abandon the site before it finishes. You can prevent this by applying a more minimal design philosophy to your page. Fewer items to make requests means less time to load. If you have a high number of components on your page, you may want to assess if everything is truly necessary and cut the clutter. - Combine Multiple Files into One
Not every website is suited for that “no-frills” approach. In these cases, they can still reduce the number of HTTP requests each page makes by combining several files into one. With some creativity, you can keep everything you want while still reducing the overall number of elements.
There are a number of ways to go about this. Using images as an example, you could group them into the same file using an image map, or embed their data onto that of the page as inline images. You could also look into combining files that are in the same format. All the JavaScript files in your page can be put together into one, reducing the overall number of files you have. - Clean Up the Code in Each File
Besides assessing the clutter on your page, how about the clutter within the files themselves? Sometimes, your files are far larger than they need to be because their code is filled with white-space, unnecessary spaces, and pointless formatting. In addition to the number of files on a page, the sizes of the files can make a difference. Similarly, compressing or scaling down images reduces the amount of bandwidth they take up without reducing their quality.
Carefully perusing code in this manner would certainly require hard work, and it may sound like a time sink. The fact remains that the time spent trying to download and open all these page elements represents the overwhelming majority of the time needed for a webpage to load. You can reap some significant rewards from bringing down the number of HTTP requests your pages make. - Strategically Organize Page Elements
Certain page elements takes less time to load than others, and certain other page elements require more time. These can cause major slowdown as your page tries to download everything, but you can fix this by arranging where these elements go on the page and in what order they download.
For example, JavaScript files might only finish loading after the page’s other contents. If you place those files under those contents, then they can take their time to load while site visitors look at the parts of the site attracting them. Not every script lends itself to being placed just anywhere on the page, but with the ones that can, moving them like this can help greatly. - Experiment with Synchronous and Asynchronous Attributes
Attributes are certain words you can add to an element’s code so you can manipulate its behavior. One kind of attribute allows you to alter the order in which the files on your website are downloaded, and you can add it to the coding of the files on a page to increase the speed at which it loads.
The attribute in question lets you make scripts load either synchronously or asynchronously. The former option only lets you load these files one by one from the top of the page to bottom, while the latter lets you load some of them simultaneously based on their size. Asynchronous loading may go quicker, but you have to be careful because they load out of order. - Delay the Loading of Certain Files
Synchronous and asynchronous downloads are not the only attributes that can lower your load times. You can also “defer” files so that they load after the rest of the page’s content. If certain files can afford to wait until more important parts of the site are ready, you may want to give them this designation.
As with any changes you consider making to your website, you may want to experiment with both types of attributes before fully implementing them. The same goes for the placement of files around the page. That way, you can make sure that the important files load first without slowing down the page as a whole or getting in the way of the user experience.
These are only a few of the many methods you can use to optimize your website’s performance. When your load times decrease by even tenths of a second, you increase more than just the number of conversions that your online store gets and the level it reaches in search results pages.
You also bump up the number of visitors you receive, the satisfaction that they have with your website, and the likelihood that they will return. If you can just get your potential visitors past the barrier of the blank screen, you may find them willing to wait for your eCommerce business again and again.


 Source
Source



Leave a reply or comment below