
An estimated 88% of users admit they are less likely to return to a website after a negative user experience. This should be reason enough for businesses to start focusing on boosting their website’s UI/UX. Several factors can lead to a bad user experience – from slow page loading times to a site’s lack of mobile responsiveness. This is why it is imperative to user test your eCommerce website to prevent cart abandonment and improve your conversion rate optimization (CRO).
Global eCommerce sales surpassed $4.28 trillion in 2020 with that figure estimated to continue growing in the coming years. With eCommerce being the chosen medium for a large majority of businesses, it’s no surprise that eCommerce websites need to be optimized for advanced CX.
Ecommerce sites, more than any other business website, rely directly on web conversions. In order to achieve this, e-businesses need to conduct the right user tests to ensure they get the most out of their sites while giving their customers the best possible on-site experience.

What Is User Testing?
User testing is the process of testing various elements of a website to provide an optimum user experience for visitors. There are several methods of conducting user testing, including:
Moderated Testing
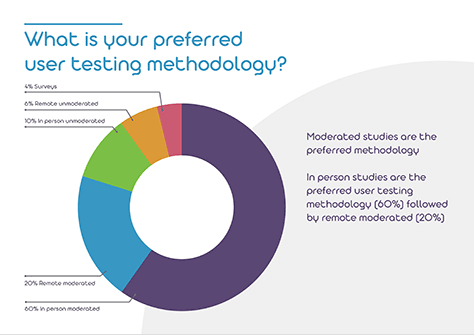
Moderated testing is the method preferred by most testers because of the in-depth feedback it provides. With this method, you can communicate directly with a user either online or in person, as this specific method enables screen recording. Although time-consuming, moderated testing lets you ask users targeted questions like why they clicked a certain link or button and what they expected to be on a certain page.
Such detailed feedback is incredibly helpful in evaluating which elements need fixing on your site.
Remote Moderated Testing
Remote moderated testing lets you test specific pages and actions on a website. This is a fast and effective testing method as users can provide feedback while working from home or the office and performing set tasks as they do so. Popular remote testing services include Usertest.io, WhatUsersDo, and Usertesting.com. These allow you to record a user’s screen while they provide feedback.
Card Sorting
Card sorting is used to assess the information architecture of a site. Participants can classify topics into categories of their own preference. Card sorting can be done with actual pieces of paper or with online card sorting tools.
Preference Testing
This method presents participants with different UX design options to choose from. Participants can be shown up to six different design elements at once to prompt responses. These can include elements such as logos, color palettes, and videos. Users provide feedback both on the aesthetic appeal of the elements as well as how well they communicate a specific message or idea.
Five Second Test
Five second tests are a quick way of conducting user research. They track a user’s impression within the first five seconds of viewing a design. These tests are mainly used to test how effectively a website’s design is communicating the company’s intended message.

How to Run a User Test on Your eCommerce Site
There are four main steps to run a user test on your website:
- Identify your testers. You don’t have to be too selective about choosing the right tester. Any volunteer is suitable because you’re essentially testing universal digital behavior.
- Set specific tasks for testers. Ask testers to perform specific tasks on your website and track their progress. Make them narrate their actions so you can understand the thoughts behind their decisions.
- Keep your tasks open-ended. Try not to lead testers. Instead, see how they solve a task on their own. For example, instead of prompting them to find the “Contact Us” page, ask them how they would get in touch with you.
- Apply test findings to your site. Track any issues the tester encounters and remedy these on your website.
What Can You Conduct User Testing on?
The short answer is: pretty much every element of your website. But for an eCommerce site, these are the top five features that you should test:
1. Homepage
Your homepage is the first port of call for prospects and customers visiting your website. This first page is what gives users an overview of what to expect from your website in relation to your business. A well-designed and dynamic home page can impact how long users spend on your website.
It is important to conduct user testing on your homepage to analyze how users respond to your design and content and whether they understand what your website has to offer. Test automation solutions also provide data about how long users stay on your website – which shows how good their initial impression was. Based on these analytics, you can make any necessary fixes to your existing homepage.
Preference tests, five second tests, and exit-intent surveys are good tools to collect feedback on your homepage.

2. Product Details Page
It’s a big plus to get your customers to click through to your product page, but don’t start celebrating just yet. Complicated product details with the wrong page layout and design can put an end to that very sale just as fast.
There’s such a thing as too many choices – prompting users to flail in a quagmire of options, which behavioral scientists have named “decision paralysis.” A customer could be faced with this very dilemma with multiple product photos and complicated product information.
You need to understand the particular factors that influence your customer’s decision-making and include only these elements in your page template.
A successful template ideally supports the purchase action by highlighting the key influencing factors and reducing options. For example – if you’re selling handcrafted candles on your website, your product page would have the product image and the product title “handcrafted artisan candles” above the page fold.
The product elements that are user-selectable, such as product size and color, can be moved lower down the page. This automatically simplifies the purchase decision. In a nutshell: you want to make the buying process as easy and seamless as possible. Cutting out unnecessary details helps your customer focus on the product and complete their purchase with ease.
3. Checkout
Checkout is arguably the most important point in a customer’s journey through the sales funnel. Their experience at this endpoint needs to be seamless because a negative experience here could potentially cost you a sale. A massive 70% of shopping carts end up being abandoned. This statistic further highlights the importance of ensuring a smooth checkout process.
The solution is to use remote moderated testing to check if your checkout process is working the way you would like, using multiple participants. Moderated testing checks the efficacy of a process with at least three users to test it. This method is useful when prototyping a checkout or application form.

4. Call to Action Commands
Many eCommerce sites feature call-to-action buttons (CTAs) that appear multiple times across the website. These are known as persistent calls to action. Since CTAs directly impact conversions, it’s important to conduct user tests to make sure they are serving their purpose.
Agile testing helps with testing and comparing the control version of the CTA template with the test version so that the development team can make the necessary changes. These changes can include adjusting the font size and style of the headline to make it more prominent, aligning input fields to an optimum eye level, and modifying the headline text and call-to-action button to reflect a sense of urgency.
5. Mobile Page Speed Test
More than half of the world’s web traffic comes from mobile devices, with this figure reaching 54.8% in 2021. So, optimizing your website for mobile devices is key to attracting and retaining customers.
Customers now expect web pages to load within two to three seconds. If your site takes longer to load, potential customers will likely leave the page and go to a competitor to make their purchase. Not only does this negatively influence sales, but it also lowers your SEO ranking.
You can test your page loading speed free on Google’s Test My Site page. This demonstrates which elements are slowing down your page and what fixes you need to make for a faster website. Enabling image compression, disabling unused add-ons, and upgrading your store to MySLQ 8.0 are all ways to improve your mobile site speed. Interestingly, improving mobile site speed by just one second could potentially boost your conversion rates by 8%.
The Best of the Rest
While these are the top five features you should always test in an eCommerce site, the list is by no means exhaustive. There are many other elements in your eCommerce site that would benefit from user testing. These include landing page design, videos, forms, contents, testimonial pages, and more.

Written copy comprises the majority of all website content and it is important that this content is aligned to the customers’ needs through the different stages of the sales funnel.
Any copy, whether it is a product description or homepage content, aims to serve a specific purpose. Conducting user testing on content shows you how customers will react to it, allowing you to adjust accordingly. This can be achieved with either moderated testing, remote testing, or preference tests.
Forms play a significant role in eCommerce sites by functioning as key conversion points. Forms are used at different points in a customer’s journey from initial query to checkout. It is important to test the flow of these forms to evaluate how customers respond to them. This is even more crucial because optimizing forms through user testing can have a big impact on conversion rates.
Videos are always a popular form of content on any website. It’s a good idea to get feedback on any promotional videos you have. This helps you gauge how customers respond to them and whether they are actually effective in leading to conversions.
It’s important to note that user testing needs to be an ongoing process for it to be effective. For example, if you make any changes to your landing page or your checkout process, you should put them through user tests to make sure they are doing exactly as you planned.
To Sum Up
Ecommerce is the future of all businesses. In 2020 alone, over two billion people bought goods and services online. This underscores the importance of providing the best online shopping experience for customers who visit your website so they don’t choose your competitors instead. The best way to ensure a good customer experience is by user testing your eCommerce site to identify any pain points and make the necessary improvements.





Leave a reply or comment below