
When it comes to your eCommerce website, ensuring that your core web vitals are all running smoothly and efficiently is absolutely crucial. However, for many eCommerce store owners, this is something that goes forgotten surprisingly often. To this end, it’s important that you know what core web vitals are and how they can boost your site – and what you can do to improve your site’s metrics if they’re not already performing well.
What Are Core Web Vitals?
Before we can look into boosting your website for SEO visibility purposes, we need to consider what core web vitals actually are. For many people, the term itself might not offer much help. So, let’s begin by outlining what they do before we look into improving them on your site.
At their simplest, core web vitals are a set of standardized metrics. They are generated by Google with the purpose of assisting developers and search engines in understanding the overall user experience of a webpage. They also cover a range of different aspects relating to the user experience for a particular webpage, including the following points:
- The loading performance of the page (including the time taken for different aspects and features of a page to load in)
- The ease of interaction with the page on the user’s part
- The stability of the page’s visuals for the user
These are just a few examples of the ways that core web vitals are measured for your eCommerce website. Being aware of these is important, as they can give you insight into how to boost your website overall and improve the user experience. They also play an increasingly significant role in how well search engines rank your website, making core web vitals a notable point of consideration.
How Search Engine Rankings Use Core Web Vitals
In order to ensure that search engine users are getting the best from their searches, search engines are regularly updating their algorithms. As part of this goal, if eCommerce websites want to remain at the top of their game and ranking as high as possible in the search engine results, they need to be aware of these changes being made.
One such change that is imperative eCommerce websites consider is the choice to incorporate core web vitals into SEO algorithms. The deadline for getting your eCommerce website’s metrics updated and running at their best was May 1st 2021. If your website’s traffic appears to have dropped since then, it’s possible that these changes have had an impact.
The amount of impact that core web vitals are having on SEO is actually quite significant, and it has now been seen that eCommerce websites that have prioritized improving these metrics (loading speed and general UE) are experiencing significant search engine ranking boosts compared to other websites. As such, for websites that have not yet optimized these vitals, now is the time to begin.
Why are Core Web Vitals Important?
Evidently, the need to boost your website’s vitals is more important than ever before. Improving user experience can lead to customers spending more time on your webpage. To get better insights of your customers' behavior, make use of any user behavior analytic tools like FullSession. In turn, this will serve to reduce the bounce rate and increase the session duration of individual users, which will improve the chances of conversions and sales for your eCommerce site.
Furthermore, as an added benefit, improving session statistics for your site will provide a further boost to your site for SEO purposes.
How to Measure Core Web Vitals

To begin, let’s take a look at how you can measure core web vitals, as this can have a large impact on the approach you take. Indeed, knowing where your website currently stands can help you prioritize which aspects to improve first. What’s more, this can also help give you a better idea about the areas where you are already performing well, helping you to best optimize those aspects for your website and eCommerce visitors.
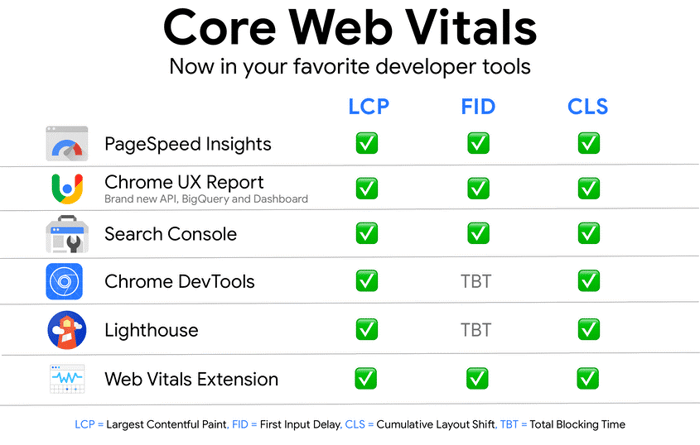
Core web vitals are a selection of metrics that are generated by Google. To this end, it’s understandable that you’d need to use Google’s software to track them and ensure they are working for your eCommerce site well. Luckily, there is a simple tool that you can use for this called PageSpeed Insights.
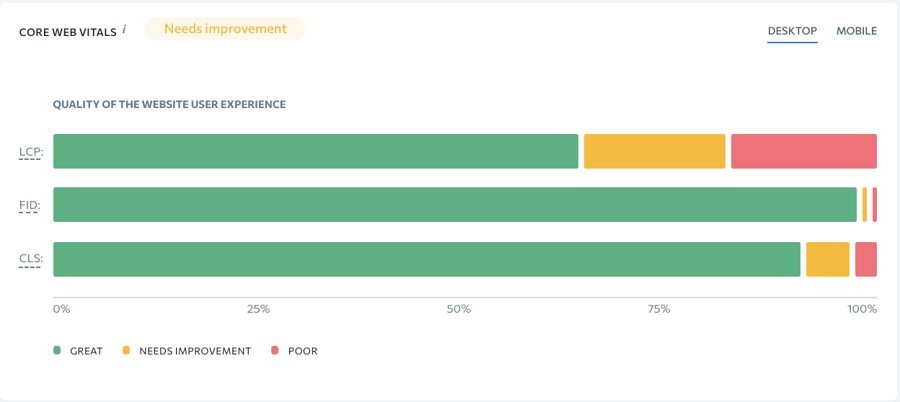
The tool works by measuring the different metrics for your website and presenting the results of the analysis in a simple and easy-to-understand format. Each point is given a score of either good, needs improvement, or poor, as well as a numerical rating.
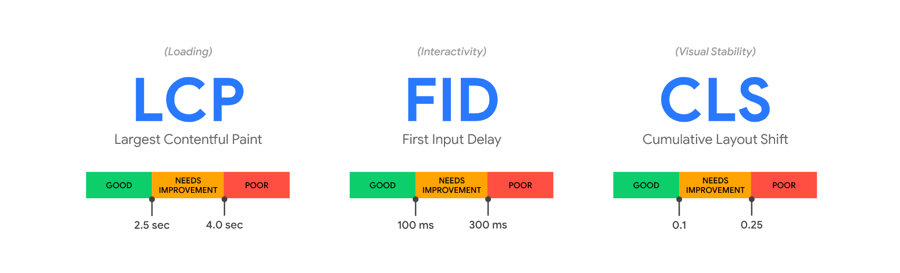
There are three main components that the PageSpeed Insights tool measures: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. All three of these factors are important to understand as part of the page optimization process.

While there are hundreds of tools to help you measure your website’s core vitals, you should consider using a tool like SE Ranking, which provided in-depth and well-researched website analytics to help you improve your core web vitals.
Largest Contentful Paint (LCP)
The first metric that’s measured by the PageSpeed Insights tool is the Largest Contentful Paint, which is in relation to a page’s loading speed. The scores provided will depend on how long it takes for the largest content to load into view. This could be a body of text or an image; usually, images, videos, and animated gifs will be the largest contentful paint due to their generally larger file size.
First Input Delay (FID)
First Input Delay is the second metric that’s measured with the PageSpeed Insights tool, and its main role is to determine how interactive a web page is. This includes aspects such as events being processed and the like. It is measured from the first moment that the user clicks on something on the page or otherwise interacts with the page. Such examples could include following a link or a button or loading up JavaScript content.
Cumulative Layout Shift (CLS)
The third metric that’s measured by the PageSpeed Insights tool is Cumulative Layout Shift, which is a function that measures how layout shifts occur on your website. For eCommerce site owners, this might not be something you immediately consider, however, it’s a crucial point to think about nonetheless.
Indeed, cumulative layout shifts can occur between desktop and mobile browsers and the like.
The score for cumulative layout shifts is worked out by considering each unexpected layout shift for the page’s lifespan, with a score of zero representing no shifts. Meanwhile, a higher score represents a larger number of layout shifts.
Lab Vs. Field Data: Consider Both to Optimize your Site
As part of the PageSpeed Insights tool, you’ll be provided with information about lab and field data. But what does this mean? Furthermore, how should you consider this as part of the decision-making process to improve your site’s core web vitals?
Well, in the simplest form, lab data is theoretical data. That is to say, the data provided by the lab data report is useful for debugging, however, it has been measured in a controlled setting – much like a laboratory. To this end, the lab data (though still useful as part of optimizing your site’s overall performance) is more limited in its usefulness compared to field data, as it cannot account for complications that might arise due to real-world scenarios and bottlenecks.
To this end, field data (if it’s available) is a much more useful metric and measure for eCommerce site developers and owners to consider. While lab data is provided from a controlled setting, the field data shows exactly what your real-life users are experiencing with your site. To this end, it is much more reliable and can help you drastically optimize your site metrics. However, there is a limitation of field data, in that it may not always be available. Expert web developers would need to practice critical thinking to evaluate the implication of both data sets.
For many websites and online stores, it can take a while for tools such as PageSpeed Insights to gather enough field data to provide reliable insight. To this end, until the tool has gathered this data from your real-world visitors, you will be stuck with just the lab data as a tool to optimize your site.
Tips for Boosting your Core Web Vitals
So, we’ve clarified what core web vitals are, why they’re important, and how you can monitor them. But how can you go about improving them for the sake of your eCommerce site? Well, there are a few tips and pointers you should follow to make the most of your website’s optimization needs.
Regularly Evaluate Site Performance Metrics
First of all, you should always evaluate your site’s performance on a regular basis. Little slips can be indicative of a larger problem, and noticing these early can help you resolve issues before they develop and become a more significant concern for your users’ experience. What’s more, you should also keep an eye on gradual improvements in your site’s metrics, too.
Of course, your website can’t necessarily be changed overnight. Keeping an eye on regular improvements can help you decide if your efforts are paying off or if you need to change your approach.
Eliminate Layout Shifts
Next, make sure you’re focusing on eliminating large layout shifts. With mobile eCommerce sales being expected to make up the majority of eCommerce sales for this year, the importance of this cannot be stressed enough. This will help promote sales for your site while also drastically improving its core metrics and overall performance.
Reduce Content Size
Thirdly, try and keep content to a minimum. We’re not saying here that you should remove images and the like from your site, but you should try to scale these down where possible. Large images will slow your website down a lot, especially for mobile devices. To this end, trying to minimize the size of images can help. Condensing the file size for images can also be a big help in this regard.
Organize Your Web Page Layout
Finally, always make sure your site is loading content in the order that the reader sees the content. Indeed, if it takes a few seconds longer for content at the bottom of the page to load, that likely won’t impact your site visitors – they won’t see that immediately! However, if the content at the bottom of the page is loading before content that’s immediately visible to your visitor, you’re looking at a problem that needs addressing quickly.
Conclusion
Optimizing your eCommerce site’s metrics doesn’t need to be difficult, but it’s important you take some time to consider the different strategies. Hopefully, our short guide today will have helped you understand more about what core web vitals are, why they’re important, and how to improve them for your eCommerce site.






Leave a reply or comment below