
Just two years ago, mobile ecommerce represented only 15% of dollars spent online, even though people spent an overwhelming amount of time on their mobile devices.
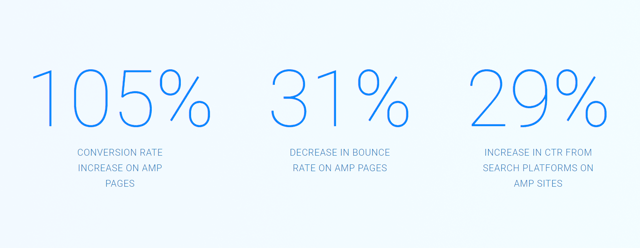
That number is rapidly changing, and it’s partially thanks to the work done on Google’s open source Accelerated Mobile Pages (AMP) project. Even if you don’t know what AMP is, you reap the benefits every day when you browse the web on your phone, where pages load much faster than they did just a few short years ago.
The internet’s memory is short, so let us remind you that page loading on mobile used to be extremely frustrating. Complicated HTML and data-heavy page elements were to blame. AMP was developed to help standardize how pages load across the mobile web, simplifying the developer toolbox to promote speed and usability over flashy design and other elements that require heavy lifting.
For online stores, AMP is an essential tool to capture that growing segment of mobile shoppers. Though AMP serves to give shoppers a seamless browsing experience, a lot happens behind the scenes to make AMP work.
How AMP works
In the same way your phone screen is smaller than your laptop, AMP scales back the workload mobile devices have to put forth to load a webpage. By standardizing and optimizing elements that usually take a long time to load, AMP pages load almost instantaneously.
Here’s a good explanation of how AMP works. A few examples of why AMP works so fast:
- While most webpages load assets and scripts in a chain, AMP loads them in parallel.
- AMP loads the page layout first, rather than waiting until everything else loads, ensuring the page begins to take shape as soon as the shopper taps the link to your site. (This process is called “static layouting.”)
- You can only have one CSS stylesheet at a maximum size of 50kb on AMP, greatly reducing the work required to load the page.
Another part of what makes AMP unique is the fact that it’s an open source project, which means anyone can contribute to improving the platform by making it faster. Thus, the community of developers that relies heavily on AMP also has a stake in its success.
Why AMP matters for your store

Based on your own mobile browsing experiences, it may seems like a given that your online store will work quickly and efficiently on mobile. But now you know there’s a secret sauce for painless mobile browsing, and it absolutely must be part of your online store’s recipe.
While some consider AMP is not good for ecommerce, to compete on today’s mobile web, your store’s pages must load lightning-fast or you risk losing the customer. Implementing AMP on your website is an essential part of running your online store.
In many cases, a few seconds could mean the difference for landing a new customer. Shoppers browsing an AMP mobile website get a seamless experience where those precious few seconds aren’t wasted, ensuring they won’t click that back button before they’ve entered your website. Online stores that load slowly, on the other hand, are at a giant disadvantage. Without AMP, your customers just won’t stick around long enough to buy something.
AMP also helps improve your mobile search rankings, especially if you’re using it to optimize your blog. While AMP hasn't been confirmed as a ranking signal, Google likes pages that load quickly (as do people who search). Both of these factors help improve SEO. You can also see AMP optimized pages clearly marked in search results with a little lightning bolt next to the listing -- a nice differentiator from non-AMP pages in the search results.
Finally, AMP forces you to simplify your mobile ecommerce experience for a smaller screen. Taking out distractions is a huge benefit when you’re trying to get your customer to the finish line as efficiently as possible.
How to implement AMP
For many ecommerce platforms, implementing AMP is as easy as flipping a switch. Shopping cart software often comes with built-in AMP functionality. All you’ll need to do is make sure it’s enabled.
Some content management systems (WordPress, for example) require you to download an AMP plugin. Once you have the plugin, your CMS should create AMP versions of all your pages automatically.
If your store was built with lots of custom HTML (rather than through an out-of-the-box CMS), you’ll need a coder’s touch. Here’s a step-by-step tutorial for building your first AMP page.
If you’re already a 3dcart customer, here’s a basic primer on how to implement AMP on product pages and blog posts. This, coupled with responsive and mobile-friendly design templates, ensure a solid browsing experience for mobile shoppers.
Testing your AMP pages

Converting your pages to AMP isn’t always a flawless process. If they use certain scripts or AMP-hostile HTML, product descriptions are one area your AMP pages could get tripped up, for example. To be safe as soon as you’re up and running, it’s a good idea to test your pages to make sure everything works right.
Luckily, testing doesn’t have to be painstakingly manual. Google offers a free tool to test your website. When you plug your URL in, the tool identifies code issues that aren’t compatible with AMP, making the testing and iterating phase a piece of cake.
Tracking your AMP pages
Finally, it’s time to get analytical.
With all of the different aspects of an ecommerce business that need tracking, website analytics can sometimes fall by the wayside. If you’re already diving into your website’s performance, you’re a step ahead of the game. Once you have AMP pages set up, you can track those too.
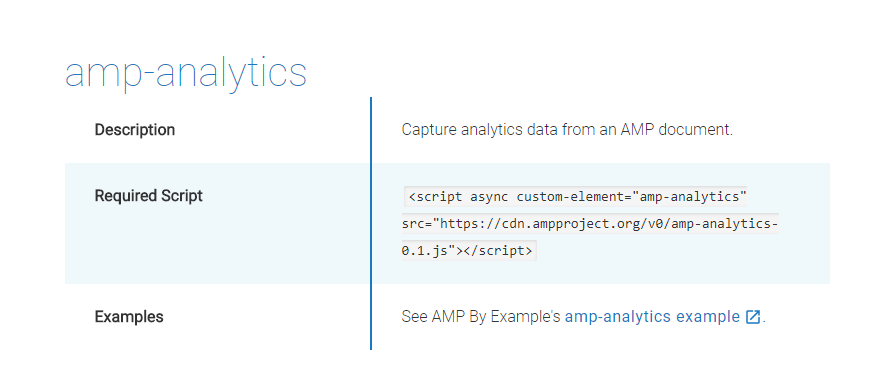
Setting up tracking is relatively easy. You’ll just need to add the amp-pixel component (for basic tracking) or the amp-analytics component (for more advanced data like event tracking) to your pages. You can use these solutions with Google Analytics or other measurement platforms.

For more on AMP tracking, here’s a good post from the Google Analytics blog.
Conclusion
 Online retailers can’t afford to lose sales made through mobile devices. Optimizing the mobile shopping experience should be a top priority for all online stores.
Online retailers can’t afford to lose sales made through mobile devices. Optimizing the mobile shopping experience should be a top priority for all online stores.
AMP is a pre-built option for making sure you don’t lose customers to long wait times. It’s supported by a large core of developers who are determined to keep it running super fast on mobile devices. If you’re an online store, integrating AMP into your mobile strategy is crucial for drawing in mobile customers and capturing an essential part of your market.






Leave a reply or comment below