
Picture this: A potential customer types in your URL on his iPad and is greeted by a jumbled layout of images and text boxes with missing buttons to click on. Do you think he'll likely stick around to further explore your online store? It's more probable that he'll look for another store that appears more attractive and organized and will allow him to navigate easily.
This is often the case when your website doesn't have a responsive design. The downside is that you might actually be losing plenty of visitors and sales.
The Beauty of Responsive Design
You're probably well aware of the fact that more and more individuals are accessing websites through their mobile devices. These days, you'll find a multitude of laptops, smartphones, and electronic tablets in various sizes. Hence, it can be very taxing and expensive to have to come up with a separate design and layout for each one.
With responsive design, you can skip the entire process of having to create a website that suits individual gadgets. Besides, you never know when there will be a new gadget to hit the market. How many shapes and sizes will these devices and platforms take on in the future?
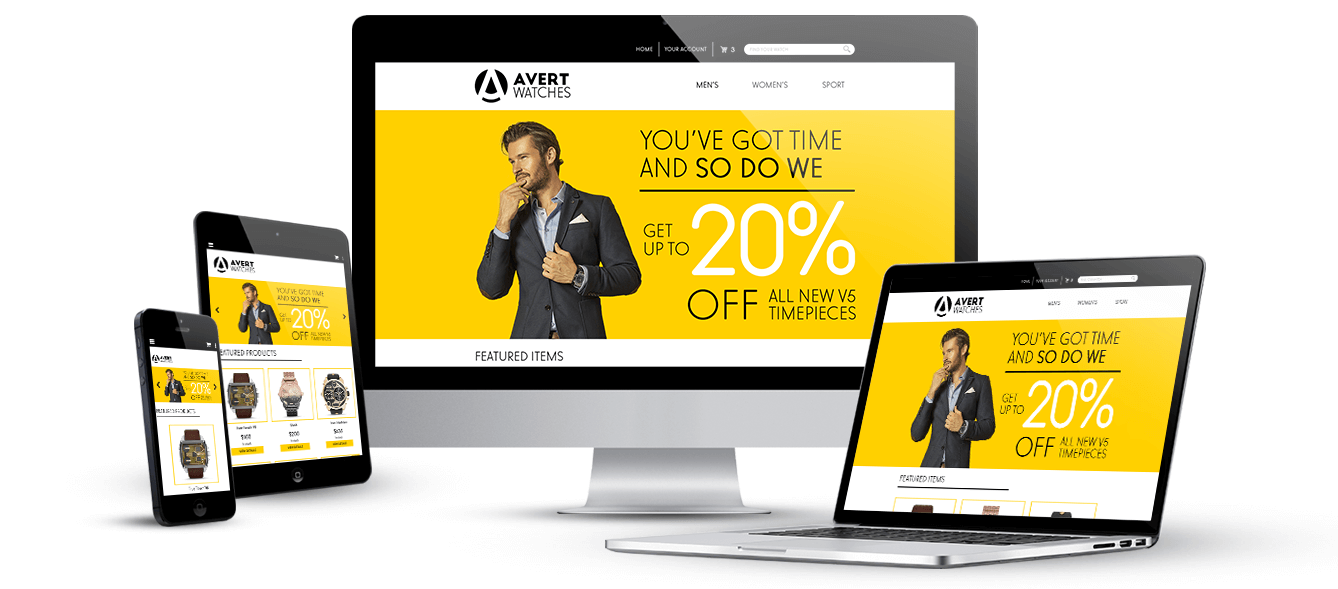
Responsive design refers to the fluidity of your images, text, and overall layout to adjust to different viewing and browsing devices. It allows various web users to enjoy a great viewing experience while being able to navigate their way around without any problem.
There's no need to keep scrolling and panning just to check out the other sections of a page. There's no need to resize or adjust the screen resolution for every website visited. Hence, you'll be encouraging more people to explore your store and take pleasure in the experience no matter what apparatus they're using.
Important Elements of Responsive Design
When you're working on a responsive design for your site, you need to pay careful attention to these important elements:
1. Branding
Whatever orientation and width are utilized by a visitor, your site's branding should come through loud and clear. The design must remain intact and evidently reflect what your store is all about.
2. Layout
Designing a fluid layout for a responsive website does not just refer to the adjustment of image sizes and text boxes. It should also ensure that the site's general arrangement of elements is basically the same, with similar white space allotted for breathing room and with important portions still on the forefront.
3. Navigation
Often there's a problem with navigation when your site is not designed well in a responsive manner. People who visit your e-store may not find the right buttons to click or may miss out other important tabs.
4. Columns
Naturally, columns should also be adaptable to the size and orientation of a screen. This also takes into consideration the minimizing and maximizing of browser windows. These columns ought to be designed in such a way that they don't overlap or are pressed too closely or too far away from one another. It's vital to work on the scalability of columns.
5. Call to Action
Another risky part of shifting screens and views is the location of call-to-action elements. A good designer of a responsive template or website should be able to make these calls to action remain in prominent areas of the screen despite varying and moving orientations and screen sizes.
Indeed responsive design can be quite tricky and complex. Luckily, all of Shift4Shop's website themes are built with responsive design in mind. When choosing your theme, or designing your own website, remember that responsiveness can make or break a sale.





Leave a reply or comment below