
When you start an eCommerce business, no matter how obscure your niche may be, you are trying to attract as many potential customers as possible. If you already have your own online store, you may believe that you are already doing everything you can to accomplish this. You may be sending targeted email blasts, or promoting yourself on websites aimed at the same demographic. If this is working for you, then excellent! Keep at it!
However, you just might be neglecting a significant portion of that target audience without realizing it. Many people with physical disabilities use the internet, and not every website is properly equipped to accommodate them.
They face barriers in operating a computer and surfing the net, barriers that able-bodied web developers and site owners might not think to address. These difficulties may be keeping your store out of their reach — as well as the reach of their money.
Thankfully, there are many ways that you can bring down these barriers and make your store available to people with disabilities. You can get a little help in this endeavor from the World Wide Web Consortium (W3C), the primary organization that governs standards for the internet. They provide extensive guidelines, which the US Department of Justice regularly cites, that you can follow to augment your website for greater accessibility.
Here is some information on how to make your website compliant with the Americans with Disabilities Act (ADA).
What is ADA Compliance?
ADA refers to the Americans with Disabilities Act, or ADA, which was established as a civil rights law by the US Department of Justice, back in 1990. The ADA law's goal is to prevent discrimination against individuals with disabilities and is a civil rights law.
Source: ADA.gov
How does ADA Compliance Applies to Websites?
The ADA was put into law in 1990, well before the boom in communications technology and the internet. As a result, the Act’s text hardly addresses the requirements for websites. That includes both Title II, which prohibits local and state governments from discrimination based on disability, and Title III, which decrees that “places of public accommodation” must take measures to accommodate disabled people.
However, the internet has become so ingrained in all facets of life that it is now a necessity for many Americans to work and function in society. Disabled people cannot be left out of the online experience, and the question needed to be addressed. In recent years, courts have determined that if either Title II or Title III applies to the business itself, then they extend to the website as well.
You must know if your business falls under this.
What is WCAG ?
Due to the lack of specific guidelines in the text of the ADA, the Department of Justice frequently cites the Web Content Accessibility Guidelines (WCAG) as the standard reference. W3C created these guidelines in 1999 as part of their Web Accessibility Initiative (WAI). As their name shows, they apply specifically to editing the contents of websites so people with disabilities have less difficulty interacting with them. Following WCAG can make your website ADA compliant.
Source: w3.org
WCAG measures a website’s conformance with their accessibility standards with a unique system of grade levels:
- The highest is AAA, which indicates that your website provides many features and tools capable of helping people with a wide variety of disabilities.
- Under that is AA, a grade bestowed to websites that are not doing all they could be doing but are still making a strong effort.
- The lowest level is a single A, showing that the website manages to meet WCAG’s standards, but only by doing the bare minimum.
Any website that falls below an A would not be considered ADA compliant. As Winn-Dixie learned in a 2017 federal court case in Florida, failing to make your website accessible to the disabled may constitute a violation of the ADA.
To avoid this possible fate, your website should at least earn the A. However, to get the most reward, you should still strive to achieve the AAA. The question, then, is how can you make your website ADA compliant? There are many ways you can accommodate your website for many different visual and hearing-related needs. Here are some of the recommendations made by the WCAG.
Guidelines for Basic Accessibility
Source: Google.com
1) Make Your Site Friendly to Screen Readers
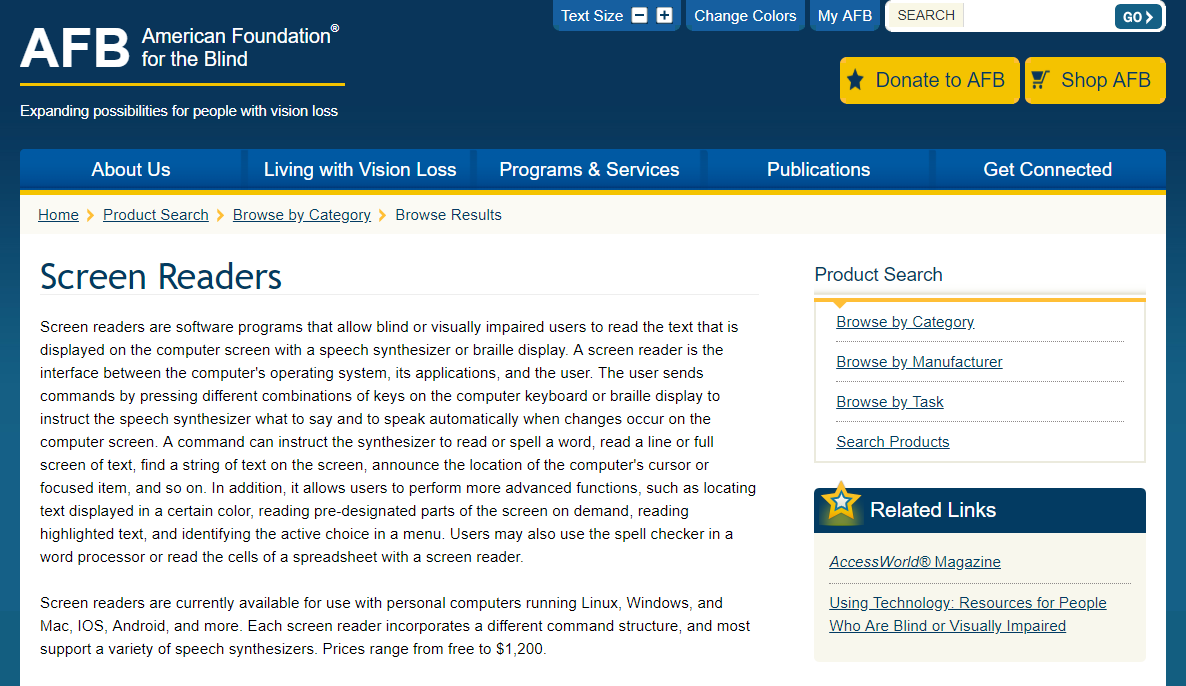
The internet may seem like a heavily visual medium, but it is not exclusively so. People who are blind or visually impaired employ assistive technologies to use computers. A popular one is the screen reader, a type of software program that provides an interface through which they can read text.
The American Foundation for the Blind says this may be achieved “with a speech synthesizer or a braille display.” Screen readers can also help people who are illiterate or have a learning disability.

If your website has pictures that serve a purpose, such as an image file with a graph, you should give it an ALT text describing the contents. That way, screen readers can convey that information to those who otherwise could not see it. ALT text improves a website’s SEO, meaning that search engines reward site owners who make this small effort to accommodate people with disabilities.
2) Create Audio Descriptions of Visual Content
Similarly, if your website uses videos in any capacity, the guidelines suggest recording an audio description of the visuals. The sound already present in the videos may not be enough on their own if the visuals also give information. People who are blind or visually impaired, but not deaf or hard of hearing, can listen to these recordings and still get the information they need.
3) View Color from a Color Blind Perspective
Another type of visual impairment to account for is color blindness. It is estimated that one in 200 of the world’s women have this condition, as do one in 12 of all men. There are a few different types of color blindness, and accounting for all of them can be great for boosting your accessibility and your WCAG grade.
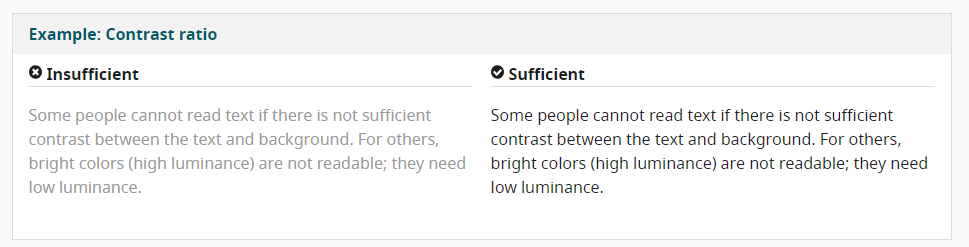
Firstly, consider how you use color in your graphic design. How often do you have similar shades next to each other? How often do you have contrasts that may be difficult for people with color blindness to look at? A minimal palette may be helpful in keeping the visuals clean and easily understood.
Source: w3.org
You should also consider whether you may be relying on color too much. Returning to the example of a graph, you should provide more visual identifiers that people can use to interpret information other than color. For example, use both colors and text to clearly identify the different sections on a pie chart.
4) Be Considerate of People who are Deaf or Hard of Hearing
People who are deaf or hard of hearing may face different barriers while surfing the web than people who are blind or visually impaired. Websites that use plenty of audio elements can take steps to make their website more accessible to people who are deaf or hard of hearing. You could write transcripts of all your audio so visitors can just read the information they want.
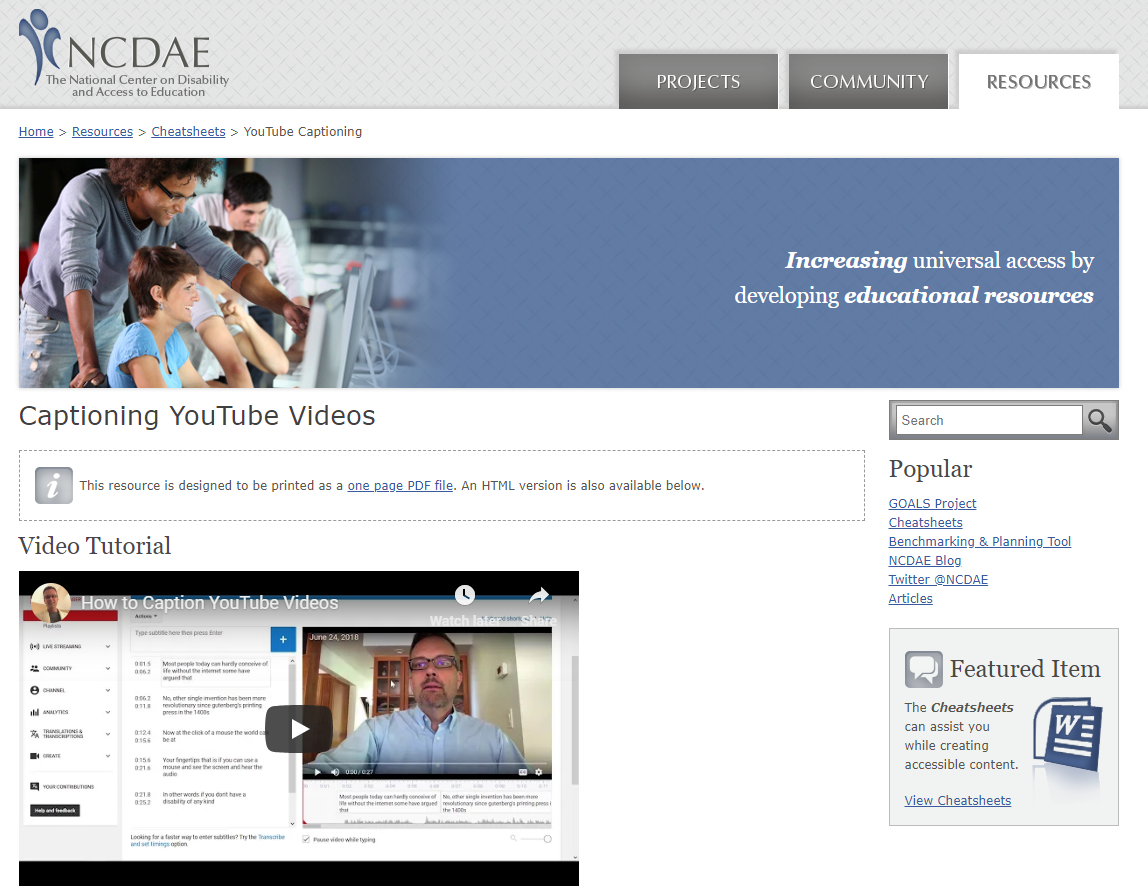
This approach might not work so well with videos if you cannot find a way to make the video and text scroll down together. Captioning will do the job, and it is far easier for web developers to employ. Some people who are not deaf or hard of hearing, such as auditory learners, also prefer having subtitles as an option, so do this with all your videos.
The National Center on Disability and Access to Education (NCDAE) has a guide on how to caption YouTube videos.

5) Offer Keyboard Control and Other Alternatives to Mouse Control
Some people have disabilities that prevent them from using a mouse to interact with their computer. Thankfully, there are many other methods they may be able to employ, including touchscreen, voice control, and other assistive technology. Make sure that the software you are using is compatible with these forms of control.
Guideline 2.1.1 singles out one form in particular as a must-have for ADA compliance: keyboard control. Under WCAG, your website must be capable of successful navigation with only a keyboard interface. Also, you cannot require that people hit the keys at a specific time because it needlessly punishes people with disabilities. With that said, exceptions can be made in instances “where the underlying function requires input that depends on the path of the user’s movement and not just the endpoints.”
6) Make Content Easier to Interpret
How straightforward are the layouts for your content? You may be tempted to create complicated structures for your pages, and you should feel free to get experimental. However, people with certain disabilities may not be able to comprehend it as easily. This especially applies if you intend to depend on your audience’s senses to help them understand.
There are a few ways you can make your layouts creative yet inclusive. You could offer the option of rendering the page in an alternative, simpler layout. You should make the reading order for the page’s contents easily identifiable, even if it is not typical. Furthermore, use factors other than or in addition to sense-related features to guide your audience in how they should read something
We would recommend this design principle for websites even outside of the context of accessibility. However, people with disabilities may strongly benefit from this clarity.
7) Help Users Make the Right Inputs
People with certain disabilities may have a tougher time with inputting information than others, and your website should account for that. The key concept here is clear identification. Label the spaces where site users need to input something and provide instructions on what they need to do. Also, make sure that your software can not only spot errors, but also provide a text description of the error and how they can fix it.
Learn More About WCAG and Web Accessibility Today
Following all of the aforementioned advice can help make your website ADA compliant. However, we should note that this advice may only be enough to earn your website a single A grade from W3C. While that alone is enough to meet the basic standards for ADA compliance, we encourage you to learn about the other guidelines and take further steps to increase the accessibility of your site.
This worthwhile effort may potentially increase your reach, your customer base, and your conversions. On a more idealistic note, by taking part in WAI’s pursuit, you are helping to make the whole internet readily available to anyone with disabilities. Even if you only have the power to bring down barriers for one website, you are still working to help people. Keep this in mind.








Leave a reply or comment below