
Building a website is a lot easier than it used to be. However, it's still a significant project. And just like any other type of project, you need a solid plan.
The layout of your website is the most crucial part of this plan. Colors, graphics, and other content can all be changed much more easily than the layout. Think of the layout as your site's skeleton. It determines the structure of each page, to be fleshed out later.
A wireframe is a rough plan for a website's layout. It shows where all the different elements are going to be. This makes it a perfect starting point for creating a website. Competent web design agencies always start with a wireframe. When you're designing your own site, whether alone or with a team, you'll find a wireframe valuable as well.
You can always draw a website wireframe with pencil and paper. However, there's no need to do that when there are a variety of wireframe tools available.
Let's take a look at some of the most popular website wireframe tools.
Table of Contents
Why Use a Wireframe Tool?
Even in a modern field like web design, some designers still prefer to use older methods. Sure, there's nothing wrong with sketching a website on paper. It's a tried-and-true method that has worked just fine for thousands of web designers in the past. However, using a wireframe tool can save tons of time and effort.
- Using a wireframe tool gives you a better starting point. With pencil and paper, you're literally starting with a blank canvas. Wireframe tools make it easier to get started. Most have layout guidelines, even if it's just a simple grid. Some even provide default elements you can drop onto the page, so you don't have to draw anything.
- Editing and revisions become much easier. If you're working on paper, you'll have to redraw the entire wireframe whenever you make larger changes. Many wireframe tools allow you to simply drag elements around instead. This can save hours of work, whether you're still refining the initial design, or making changes requested by a client.
- The results look more professional. Even the best designer might find their drafting skills a bit lacking. With a wireframe tool, you'll never have to worry about drawing a straight line or making sure an element is exactly centered. Naturally, since the wireframe is only a skeleton, its appearance isn't as important as that of the finished website. But if you're working with clients, a super-clean wireframe can impress them. It can also prevent misunderstandings, like a client assuming an element isn't going to be centered simply because it was drawn slightly off-center in the wireframe.
- It's more convenient for your team. Wireframe tools make it much easier to collaborate with others. Many tools let you give access to multiple users, so everyone can work on the same files. With collaboration features, your team can eliminate the need to pass around the current version of a file. Your whole team can work smoothly together whether or not you're all located in the same office.
- It's more convenient for web design clients. Since using a wireframe tool is faster and easier for your team, it will also improve the service you provide if you design websites for others. Your clients can get their wireframe samples more quickly, and you can perform any revisions much more easily as well. This leads to a better customer experience. And of course, satisfied customers are more likely to leave you a good review or refer other clients to your business.
So, even if you're an expert at drawing fast, clean wireframes on paper, it's well worth your time to learn to use a wireframe tool. Fortunately, many are free, and many paid tools have free trials to help you evaluate the right one for you and your team. Let's see what's out there!
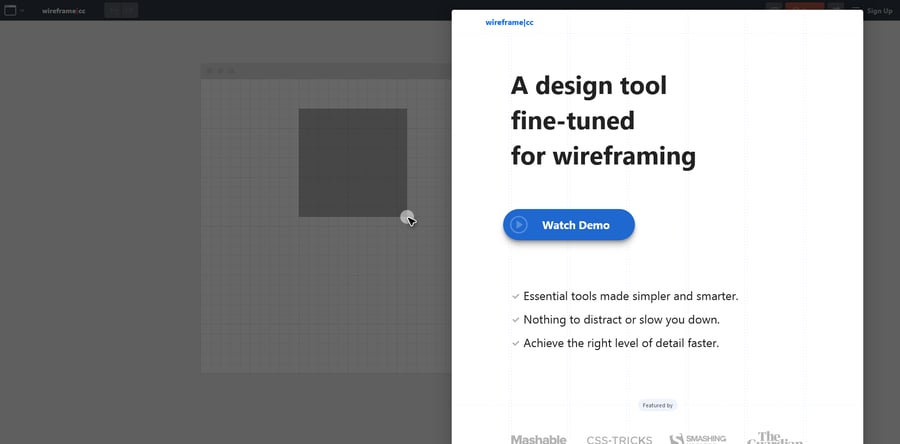
Wireframe.cc

Type: Web app
Cost: Free version available; premium $16 – $99/month
Wireframe.cc is a minimalist wireframe tool for those who prefer the pencil-and-paper approach. It works directly in your web browser, so there's no download needed. The app starts you off with a plain grid, on which you can draw different wireframe elements with a variety of tools. It's extremely easy to use, and has a free version available. If you decide the free version is too limited in features, you can upgrade to a premium plan to unlock more functionality.
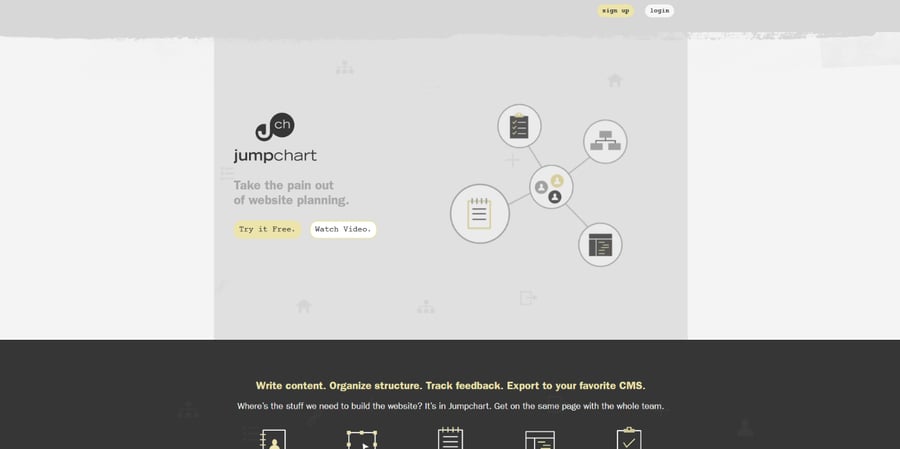
Jumpchart

Type: Web app
Cost: Free version available; premium $5 – $50/month
Jumpchart isn't for the visual design of a website. Instead, it's for planning the way your individual pages link together. This is just as important for UX (user experience) as page layouts, so Jumpchart is another valuable free tool to add to your website-planning arsenal. As you'd expect, the free plan has its limits (a single project with up to 10 pages and 2 users), but it's an excellent starting point for planning a simple website. The paid plans unlock more features and allow you to work with more pages and team members, and multiple projects at once.
If you're a beginning web designer on a strict budget, using Wireframe.cc and Jumpchart together will provide you with everything you need to plan a website. That's the visual layout covered by the former, and the sitemap planning covered by the latter. Both apps complement each other very well, and are available for free, with no download.
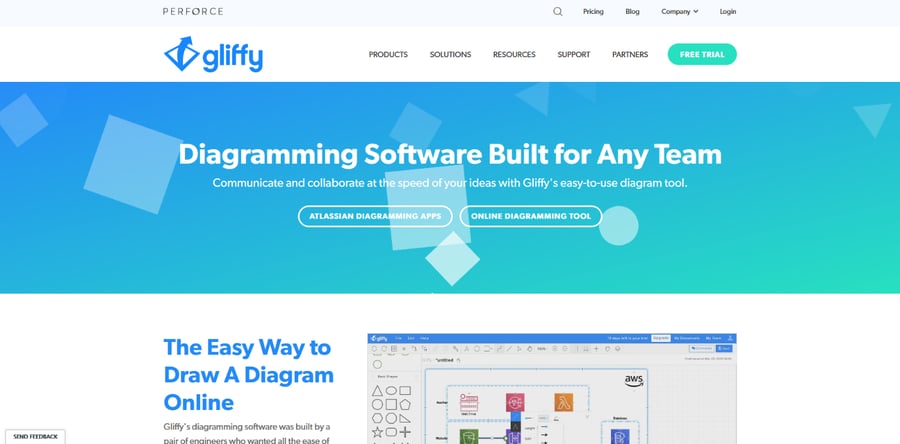
Gliffy

Type: Web app
Cost: Free version available; full version $7.99/month
Gliffy is not strictly for wireframes. It's a web-based app for building diagrams, but this includes wireframe layouts and other types of mockups. It's a little less intuitive than either Wireframe.cc or Jumpchart, but it's still easy to use (drag-and-drop) and can serve the purpose of both the above apps combined. With Gliffy, you can create wireframe layouts for web pages as well as flowcharts to represent your sitemap. It has a number of built-in elements to represent different parts of a web page or other layout, and you can upload your own images too. You may also find it useful for other design or planning tasks that involve creating diagrams.
MockFlow

Type: Web app
Cost: Free version available; premium $19 – $45/month
MockFlow also combines functionality for building wireframes and planning sitemaps. It's more specialized than Gliffy, so it's more focused on websites and team collaboration than diagrams. Its wireframe tools are excellent, with a pre-made library of layouts and components to start with. You can easily create a wireframe in minutes and then edit as you see fit. Premium plans unlock additional capabilities like the valuable team collaboration features and more. If you pay annually, you'll get a 20% discount as well as several bonus features like offline mode and extra tools.
Canva

Type: Web app
Cost: Free version available; full version $9.99/month (billed annually)
Canva is a popular online tool for creating professional-grade graphics, even if you're not a designer. It has a ton of templates, illustrations, photos, and much more. Since it's not a specialized wireframe tool, it lacks some of the features of the other solutions we've covered so far. However, you can still use it to create wireframes very easily via drag and drop.
Adobe XD

Type: Software; available for Mac and Windows
Cost: Free version available; full version starts at $9.99/month
Adobe XD is an advanced UX design tool brought to you by the makers of Photoshop, Illustrator, InDesign, and other famous professional software. If you're familiar with Adobe software, you're aware of the high degree of specialization and power of each of their apps. As long as you're willing to climb the learning curve, their tools give you tons of control that can allow you to produce almost anything exactly as you envision. Adobe XD is no different: it provides a deep and robust set of tools for web design. It goes beyond website wireframes and also lets you create full mockups and even prototypes, all within the same project file. Fortunately, it's also easier to learn to use than other Adobe software, so it's definitely worth trying out if you're looking for a more advanced solution.
Figma

Type: Available as a web app and as software for Mac, Windows, and Linux
Cost: Free version available; premium $12 – $45/month
Figma is strongly focused on real-time collaboration between team members. However, its tools are equally useful even for solo designers. Figma provides everything you need to build a wireframe whether you're looking for a basic design, or want to go more advanced. The editing tools offer a high degree of precision, so you can fine-tune your designs as needed. Figma is also extremely compatible across multiple operating systems, so it might be the go-to solution for a Linux-based team.
How to Choose a Wireframe Tool
Your choice of tools should always depend on your needs. A website wireframe is just like any other project in this respect. It's also important to choose the right tools early on. Of course, you can start with a lower budget and then upgrade when possible. But you want to avoid using tools that aren't going to work for your needs at all.
So, how do you choose the best wireframe tool for web design? Ask yourself the following questions:
- What is my budget? Calculate how much you can afford to spend on software or premium app access. Remember this is usually a monthly or annual fee.
- How many team members need access to the tools? This may mean the difference between upgrading to premium, or using a free account.
- What operating system does the tool need to work on? If you're not sure, it might be safest to stick to web apps.
- What features do I need? Compare the available features to the scope of your project. If you only need to create a simple wireframe, a more limited tool could be fine. But if you need to go all the way through mockups and prototypes, or you also need to plan the sitemap structure, you'd be better off with a more advanced tool (or a combination of them).
- What is my comfort level with a specific tool? Once you've narrowed down your options based on your needs, try out any tools that meet those requirements. Take full advantage of free trials! Even tools with similar capabilities can have vastly different user experiences. Choose one you find easy (or even fun) to work with.
Key Points
Web design is a rewarding field, with plenty of tools available to make it easier. A wireframe tool can streamline your workflow and become a central part of your design process. Let's summarize what we've covered:
- A wireframe tool will make web design much easier and faster for a designer, whether solo or working with an agency.
- There are many great options available, whether you want to use a web app or install software on your computer.
- Different wireframe tools can be better for larger teams and/or larger projects. Others are more limited.
- Many wireframe tools offer a free version, while paying can remove many of those limits.
- Finding the right wireframe tool starts with asking yourself some basic questions.
- Always look for a free trial you can use to get a feel for the software.
Whether you're an experienced designer, or just getting started, there's an ideal wireframe tool out there for you. Once you find it, you'll never go back to pencil and paper!





Leave a reply or comment below