
When designing your store, you obviously should be focused on your customers' experience, but what some merchants and designers forget is that not every customer is the same. Beyond just design preferences, a portion of your potential customer-base has different abilities and needs when it comes to being able navigate and interact with the Internet. That is why designing with web accessibility in mind is so important.
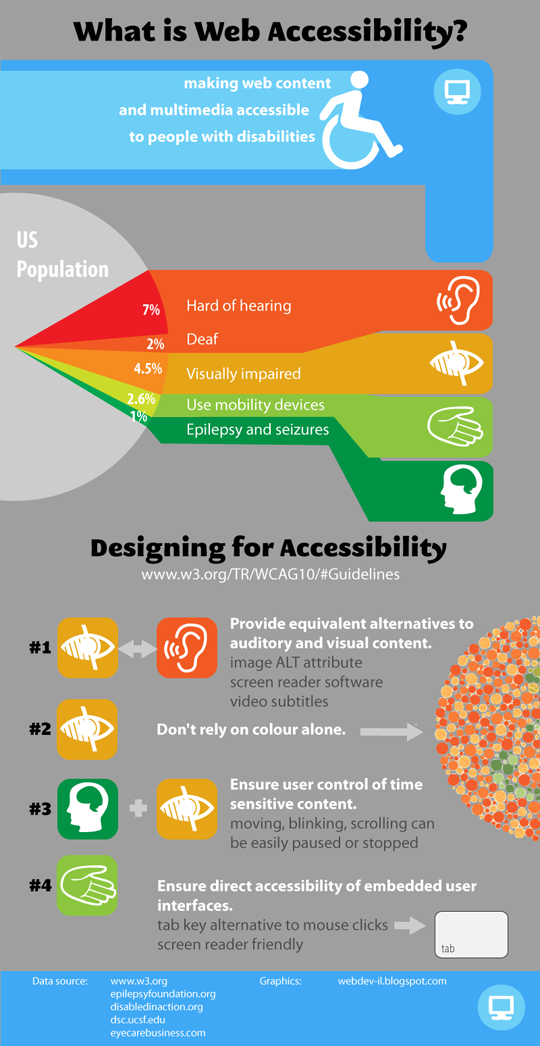
What is web accessibility?
Accessibility is the practice of enabling users of all abilities and disabilities to consume content. Individuals with impaired vision, hearing, motor skills, cognition, or some combination of these can require special hardware/software to navigate the web.
The Web Accessibility Initiative defines it as:
"Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging."
The definition of accessibility has been widened to incorporate other factors that can hinder the experience of a user that does not have a disability, like those who:
- don't have the latest browsers and plug-ins;
- have slow modems, or live in rural areas with limited Internet
- browse without graphics, using text-only browsers or subscribe to non-graphic services
Why is Web Accessibility important?
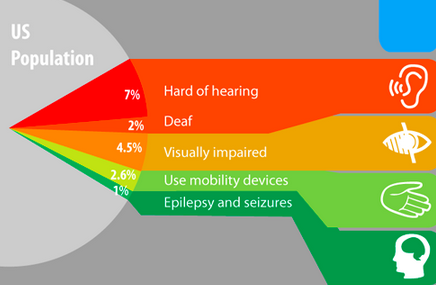
7% of the US population is hearing impaired and 4.5% are visually impaired. First and foremost, your customers matter. Every good business puts their customers first and so should your store. Secondly by making your store accessible to all different types of people you open your business up to new customers who appreciate the easy experience you've provided.
What can you do?
Here are some simple things you can do today to make sure your store is accessible, and even ADA Compliant.
- Write Meaningful Page Titles - If you name your pages generic names like 'Home' or 'Main' a blind person that enters your site will only hear the words “home” or “main” and won't be aware of the true nature or contents of the site.
- Describe Images: use alternate text to describe them
- Use Well-Structure Form: Use headings, lists, paragraphs, to structure your copy
- Explain Links: Add a description to every link on your page to tell the visitor where the link will take them.
- Work With JavaScript Disabled/Without Other Plugins - When you make using a plugin or Javascript mandatory, you loose out on users who don't have the latest updates or are using Browsers that do not allow Javascript.
- Add Audio To CAPTCHA - You should avoid using CAPTCHA when possible, but if you do use it make sure to include an an audio alternative for people with incapacities.








Leave a reply or comment below