
The central component to any eCommerce operation is, naturally, the website. A website can make or break any business through a variety of variables such as design, run time, and overall functionality. If you’re using an eCommerce platform to build your online store, then you’ll likely have many ready-made templates available to use. However, that’s not the only option at your disposal.
For businesses with limited teams and budgets, using templates to design your website is an inexpensive, efficient way to get your online store up and running. These tools have developed quite a bit within the last few years, allowing you to create a professional-looking store with site navigation and custom brand elements. You can even edit those themes with built-in website builders or CSS and HTML coding.
This is an excellent option for many newcomers and a way to get your site off the ground. However, there may come a time when you will need to work with a professional web designer to create a website that meets your brand’s specific needs.
Some of the benefits of allocating a portion of your marketing budget to a web designer include:
- Quick and fluid website customization based on customer feedback
- Powerful tools that template formats may not have
- Improved and dynamic UI that is truly unique and user friendly
- Page customization to feature important news about your business and new promotions
Working with a designer is a way to separate yourself from the crowd and ensure that your website is giving you a greater ROI. It can also open up a variety of new opportunities for your business. With that being said, you shouldn’t jump into the process of finding and working with a web designer blindly. To ensure that you have a good experience and are able to manage a quality working relationship with your team, here are a few guidelines to keep in mind.
1. Think About Your Site’s Purpose
The first thing that anyone developing a site should think about is what exactly their website’s purpose is. As an eCommerce business owner, you are using your store to drive sales and provide products to customers. This means that you want a consumer-centric site that will make it easy for people to search for what they need, purchase items, and access offers or deals.
While your web designer will already understand this, having a fundamental knowledge about what you need and communicating that will make the experience seamless for both of you. For instance, if you need to offer special packaging for large or perishable items, you may need to articulate this to your web designer. You also want to establish a general idea of important details regarding what your site will look like, such as how many pages it will include in the end.
Source: invisionapp.com
2. Review Their Portfolio
When attempting to hire anyone for a project, you should feel free to implement a vetting process. Part of this process will include checking your prospective web designer’s portfolio. This will help ensure that they not only have the technical ability to accomplish what you want, but that they have experience in completing projects that fit your vision. After all, you also need to make sure that your designer knows how to use the various tools that may be required for the project.
This also helps establish expectations and trust between client and designer. Two things that are extremely important for developing and maintaining any long term relationship.
3. See if Their Sites Are Responsive
When reviewing a portfolio, one way that you, as a layperson, can see if their work is in line with what you want is if their website is responsive. Responsive design means that the website’s layout adjusts based on what kind of screen it is displayed on, working the same on mobile, desktop, and tablet devices. An easy test for this is to play around with the browser size. If the page is able to adjust and still look and function as intended, then it’s responsive. This element of a site’s usability is so important, in fact, that 53.8% of web developers cite “not being responsive on all devices” as a top reason for a website redesign.
You should also make sure that all URLs are the same between browsers and that the site doesn’t have different loading times depending on which one it’s displayed in. Before responsive design, many websites would have an alternate URL for their mobile store — these URLs usually have an “m.” before the domain name. Duplicate websites like this can negatively affect your ranking on search engines, so be sure to avoid designers that typically develop sites this way.
4. Ask Additional Questions
After reviewing your designer’s portfolio, part of the vetting process will include asking questions regarding their experience and work. This will help you get a handle on their workload, what they can handle, and when/how to best contact them. It will help solidify expectations on both ends.
Some questions you can ask your web designer include:
- What will you need from us to complete this project?
- What does your process look like?
- What is your average turnaround time?
At this point, honest discussions about the web design’s cost and your budget are a must. You should also have your designer evaluate your existing site before starting the project. This will help them understand your history and goals a bit more. Some may even be able to provide an audit of your site that will help reveal any optimization and design issues.
5. Inquire About Additional Services
Many web designers are a masters of many trades, including photography, SEO strategy, and marketing analysis. This means that they may know how to both design and optimize a very high performing site through those additional services.
Even if the person you’re working with doesn’t have additional niche skills that you need, they may know people in their network who do. Being able to access other people’s networks and get recommendations for great work is a huge benefit of hiring freelancers.
If they typically outsource elements like copy and photography, it may be best to provide it yourself to ensure it gets done right the first time.
6. Know Who You’re Contacting
When working with anyone on a large project, it’s important to know exactly who your point of contact is. This person will likely be managing the workflow and strategy of the entire project. Depending on the type of agency you’re working with, your contact may or may not be a designer.
Regardless of the size of the agency you’re working with, it’s important that you set up a project scheduling call so that you know who you will be communicating with and how.
If you decide to work with an independent freelancer, you will, naturally, only have one point of contact. While they may have a little bit more flexibility to take calls when they want, their time might also be limited by other projects.
7. Trust Your Designers
By hiring a web designer, you are looking for a specific set of skills and expertise that is accumulated over many years. They know what needs to happen to get from point A to point B without any additional input. Demanding unrealistic deadlines or things that are beyond the scope of your project and budget can lead to your designer becoming frustrated and burnt out.
When you describe a project or task, they will not need additional management or input from someone who may not understand the entire process or what needs to be done. If you’ve hired a qualified designer, you can rest assured that they’ll deliver a good result. This will give you time to focus on your main priority — running your business.
8. Provide Nuanced Feedback
While you may not necessarily understand how to manage a web design project, you should still have some input into what the final result looks like. Chances are, you have a coherent vision, and your web designer will be more than happy to help bring that to life. It’s okay, and even encouraged, to provide some constructive feedback.
After all, few projects go from conception to completion without some sort of revision. Collaboration and communication are important to any project, and any good designer will be receptive to that, and even ask for it.
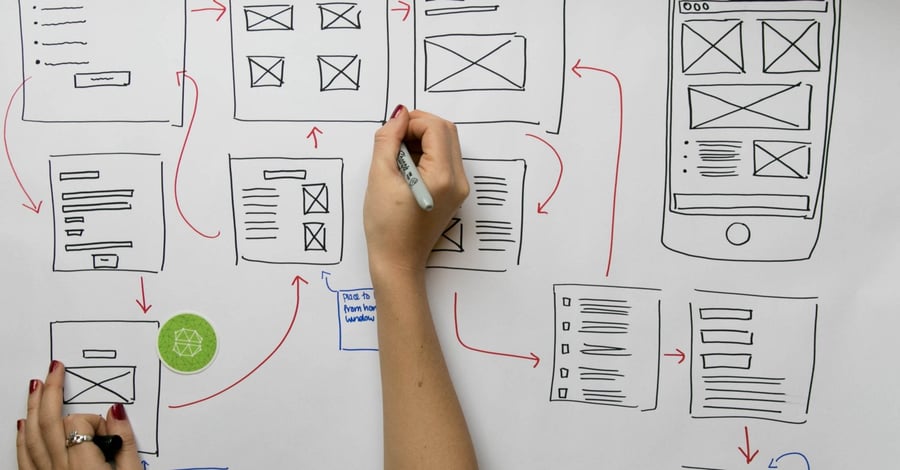
Source: uxdesign.cc
9. Usability is Key
User experience (UX) is a crucial element of any website. If there’s one thing that will detract a visitor from continuing to be on your website, it’s a bad, clunky experience. Long load times, a confusing user interface (UI), and unpleasant aesthetics are all things that will keep customers from using your site. In fact, according to some studies, 88% of online shoppers say they wouldn’t return to a website after having a bad user experience.
Think about it this way: would you want to shop in a store that is poorly laid out? Would you want to look for something where it shouldn’t be, or have to look behind and around things for an item that may not be there?
While UX design is a complicated subject with entire books on theory and best practices, understanding the basics on what makes a site usable or unusable can help you form a practical vision for your website. This will save both you and your designer a lot of time and back-and-forth in the end.
Some things that you should generally steer away from when trying to design a website include:
- Nested menus that require a lot of clicks to get through
- Pages cluttered with elements that make them take longer to load
- A website that isn’t up to par with SEO
- Too many popups
- Elements that aren’t visually distinct and blend into the background
- Long, wordy blocks of text
10. Maintain Your Relationship
The key to any successful working relationship is being able to maintain it long term. That means hiring people for future projects, paying them well, and being a communicative, cordial client that interacts with mutual respect. Hiring is hard, and having to seek a new person or agency out for any project is simply impractical.
Once you have the ball rolling with a long-standing connection, your designer will grow to have an expert understanding of what you want and need and be able to provide outstanding work consistently. You will also have someone with expertise at the ready that may be able to take on any new business developments or projects that need their specialties.
Final Thoughts
The design and development cycle for any website can be difficult, requiring special skills and experience. However, with proper vetting and communication between client and contact, your website will become something truly unique that provides an outstanding experience for your customers.
You may even be able to find a master of all trades who is able to provide a variety of specialty skills and service to truly bring your searchability and UX up a notch.
By developing a quality working relationship with an agency or individual, you will also have the benefit of being able to access that person's network of stellar professionals that will be able to assist you with a variety of tasks and projects.







Leave a reply or comment below